Discord
Wasp supports Discord Authentication out of the box.
Letting your users log in using their Discord accounts turns the signup process into a breeze.
Let's walk through enabling Discord Authentication, explain some of the default settings, and show how to override them.
Setting up Discord Auth
Enabling Discord Authentication comes down to a series of steps:
- Enabling Discord authentication in the Wasp file.
- Adding the
Userentity. - Creating a Discord App.
- Adding the necessary Routes and Pages
- Using Auth UI components in our Pages.
Here's a skeleton of how our main.wasp should look like after we're done:
// Configuring the social authentication
app myApp {
auth: { ... }
}
// Defining routes and pages
route LoginRoute { ... }
page LoginPage { ... }
1. Adding Discord Auth to Your Wasp File
Let's start by properly configuring the Auth object:
app myApp {
wasp: {
version: "^0.17.0"
},
title: "My App",
auth: {
// 1. Specify the User entity (we'll define it next)
userEntity: User,
methods: {
// 2. Enable Discord Auth
discord: {}
},
onAuthFailedRedirectTo: "/login"
},
}
2. Add the User Entity
Let's now define the app.auth.userEntity entity in the schema.prisma file:
// 3. Define the user entity
model User {
id Int @id @default(autoincrement())
// Add your own fields below
// ...
}
3. Creating a Discord App
To use Discord as an authentication method, you'll first need to create a Discord App and provide Wasp with your client key and secret. Here's how you do it:
- Log into your Discord account and navigate to: https://discord.com/developers/applications.
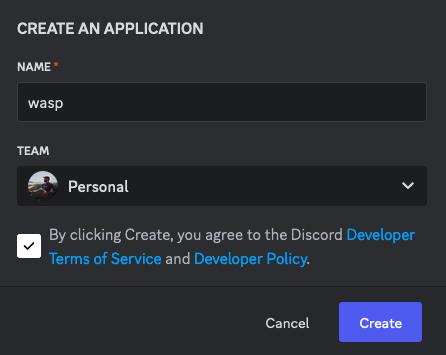
- Select New Application.
- Supply required information.

- Go to the OAuth2 tab on the sidebar and click Add Redirect
- For development, put:
http://localhost:3001/auth/discord/callback. - Once you know on which URL your API server will be deployed, you can create a new app with that URL instead e.g.
https://your-server-url.com/auth/discord/callback.
- Hit Save Changes.
- Hit Reset Secret.
- Copy your Client ID and Client secret as you'll need them in the next step.
4. Adding Environment Variables
Add these environment variables to the .env.server file at the root of your project (take their values from the previous step):
DISCORD_CLIENT_ID=your-discord-client-id
DISCORD_CLIENT_SECRET=your-discord-client-secret
5. Adding the Necessary Routes and Pages
Let's define the necessary authentication Routes and Pages.
Add the following code to your main.wasp file:
// ...
route LoginRoute { path: "/login", to: LoginPage }
page LoginPage {
component: import { Login } from "@src/pages/auth"
}
We'll define the React components for these pages in the src/pages/auth.tsx file below.
6. Creating the Client Pages
We are using Tailwind CSS to style the pages. Read more about how to add it here.
Let's create a auth.tsx file in the src/pages folder and add the following to it:
- JavaScript
- TypeScript
import { LoginForm } from "wasp/client/auth";
export function Login() {
return (
<Layout>
<LoginForm />
</Layout>
);
}
// A layout component to center the content
export function Layout({ children }) {
return (
<div className="h-full w-full bg-white">
<div className="flex min-h-[75vh] min-w-full items-center justify-center">
<div className="h-full w-full max-w-sm bg-white p-5">
<div>{children}</div>
</div>
</div>
</div>
);
}
import type { ReactNode } from "react";
import { LoginForm } from "wasp/client/auth";
export function Login() {
return (
<Layout>
<LoginForm />
</Layout>
);
}
// A layout component to center the content
export function Layout({ children }: { children: ReactNode }) {
return (
<div className="h-full w-full bg-white">
<div className="flex min-h-[75vh] min-w-full items-center justify-center">
<div className="h-full w-full max-w-sm bg-white p-5">
<div>{children}</div>
</div>
</div>
</div>
);
}
We imported the generated Auth UI components and used them in our pages. Read more about the Auth UI components here.
Conclusion
Yay, we've successfully set up Discord Auth! 🎉
Running wasp db migrate-dev and wasp start should now give you a working app with authentication.
To see how to protect specific pages (i.e., hide them from non-authenticated users), read the docs on using auth.
Default Behaviour
Add discord: {} to the auth.methods dictionary to use it with default settings.
app myApp {
wasp: {
version: "^0.17.0"
},
title: "My App",
auth: {
userEntity: User,
methods: {
discord: {}
},
onAuthFailedRedirectTo: "/login"
},
}
When a user signs in for the first time, Wasp creates a new user account and links it to the chosen auth provider account for future logins.
Overrides
By default, Wasp doesn't store any information it receives from the social login provider. It only stores the user's ID specific to the provider.
There are two mechanisms used for overriding the default behavior:
userSignupFieldsconfigFn
Let's explore them in more detail.
Data Received From Discord
We are using Discord's API and its /users/@me endpoint to get the user data.
The data we receive from Discord on the /users/@me endpoint looks something like this:
{
"id": "80351110224678912",
"username": "Nelly",
"discriminator": "1337",
"avatar": "8342729096ea3675442027381ff50dfe",
"verified": true,
"flags": 64,
"banner": "06c16474723fe537c283b8efa61a30c8",
"accent_color": 16711680,
"premium_type": 1,
"public_flags": 64,
"avatar_decoration_data": {
"sku_id": "1144058844004233369",
"asset": "a_fed43ab12698df65902ba06727e20c0e"
}
}
The fields you receive will depend on the scopes you requested. The default scope is set to identify only. If you want to get the email, you need to specify the email scope in the configFn function.
For an up to date info about the data received from Discord, please refer to the Discord API documentation.
Using the Data Received From Discord
When a user logs in using a social login provider, the backend receives some data about the user.
Wasp lets you access this data inside the userSignupFields getters.
For example, the User entity can include a displayName field which you can set based on the details received from the provider.
Wasp also lets you customize the configuration of the providers' settings using the configFn function.
Let's use this example to show both fields in action:
app myApp {
wasp: {
version: "^0.17.0"
},
title: "My App",
auth: {
userEntity: User,
methods: {
discord: {
configFn: import { getConfig } from "@src/auth/discord",
userSignupFields: import { userSignupFields } from "@src/auth/discord"
}
},
onAuthFailedRedirectTo: "/login"
},
}
model User {
id Int @id @default(autoincrement())
username String @unique
displayName String
}
// ...
- JavaScript
- TypeScript
import { defineUserSignupFields } from "wasp/server/auth";
export const userSignupFields = defineUserSignupFields({
username: (data) => data.profile.global_name,
avatarUrl: (data) => data.profile.avatar,
});
export function getConfig() {
return {
scopes: ["identify"],
};
}
import { defineUserSignupFields } from "wasp/server/auth";
export const userSignupFields = defineUserSignupFields({
username: (data: any) => data.profile.global_name,
avatarUrl: (data: any) => data.profile.avatar,
});
export function getConfig() {
return {
scopes: ["identify"],
};
}
Wasp automatically generates the defineUserSignupFields function to help you correctly type your userSignupFields object.
Using Auth
To read more about how to set up the logout button and get access to the logged-in user in both client and server code, read the docs on using auth.
When you receive the user object on the client or the server, you'll be able to access the user's Discord ID like this:
const discordIdentity = user.identities.discord
// Discord User ID for example "80351110224678912"
discordIdentity.id
Read more about accessing the user data in the Accessing User Data section of the docs.
API Reference
Provider-specific behavior comes down to implementing two functions.
configFnuserSignupFields
The reference shows how to define both.
For behavior common to all providers, check the general API Reference.
app myApp {
wasp: {
version: "^0.17.0"
},
title: "My App",
auth: {
userEntity: User,
methods: {
discord: {
configFn: import { getConfig } from "@src/auth/discord",
userSignupFields: import { userSignupFields } from "@src/auth/discord"
}
},
onAuthFailedRedirectTo: "/login"
},
}
The discord dict has the following properties:
-
configFn: ExtImportThis function should return an object with the scopes for the OAuth provider.
- JavaScript
- TypeScript
src/auth/discord.jsexport function getConfig() {
return {
scopes: [],
};
}src/auth/discord.tsexport function getConfig() {
return {
scopes: [],
};
} -
userSignupFields: ExtImportuserSignupFieldsdefines all the extra fields that need to be set on theUserduring the sign-up process. For example, if you haveaddressandphonefields on yourUserentity, you can set them by defining theuserSignupFieldslike this:- JavaScript
- TypeScript
src/auth.jsimport { defineUserSignupFields } from "wasp/server/auth";
export const userSignupFields = defineUserSignupFields({
address: (data) => {
if (!data.address) {
throw new Error("Address is required");
}
return data.address;
},
phone: (data) => data.phone,
});src/auth.tsimport { defineUserSignupFields } from "wasp/server/auth";
export const userSignupFields = defineUserSignupFields({
address: (data) => {
if (!data.address) {
throw new Error("Address is required");
}
return data.address;
},
phone: (data) => data.phone,
});Read more about the
userSignupFieldsfunction here.