
Why 3 SaaS Founders Chose Wasp As Their React & NodeJS Full-Stack Framework
Read more →

Wasp x Railway: deploy your full-stack app with a single CLI command
Read more →

Wasp now has a public development roadmap!
Read more →

Wasp Launch Week #10 - Public (Roadmap) Exposure 🧥
Read more →

Incident Report: Case insensitive OAuth IDs vulnerability in Wasp
Read more →

How to Run CRON Jobs in Postgres Without Extra Infrastructure
Read more →

Wasp Launch Week #9 - The road to 1.0 aka Big Thinking Time 🏍️
Read more →

Meet the team - Carlos Precioso
Read more →

A Gentle Introduction to Database Migrations in Prisma with Visuals
Read more →

Wasp: The first full-stack framework powered by an LLM - running on vibes, not a compiler
Read more →

Meet the team - Franjo Mindek
Read more →

Building Advanced React Forms Using React Hook Form, Zod and Shadcn
Read more →

Wasp Launch Week #8 - it's a Fixer Upper 🛠️🏡
Read more →

Meet the team - Mihovil Ilakovac, Founding Engineer
Read more →

ArmadaJS 2024: A Conference That Feels Like Home
Read more →

Building React Forms with Ease Using React Hook Form, Zod and Shadcn
Read more →

The Faces Behind Open Source Projects: Pilcrow, author of Lucia Auth 🔒
Read more →

Wasp Launch Week #7: Modern Times ⚙️
Read more →

Why Your SaaS Emails Aren’t Being Delivered and How to Fix This Issue
Read more →

Built in Days, Acquired for $20K: The NuloApp Story
Read more →

The Faces Behind Open Source Projects: Tim Jones and pg-boss
Read more →

Wasp: The JavaScript Answer to Django for Web Development
Read more →

How to Add Auth with Lucia to Your React/Next.js App - A Step by Step Guide
Read more →

Wasp Launch Week #6: The Fun Side of Web Development 🕺 🪩
Read more →

Building and Selling a GPT Wrapper SaaS in 5 Months
Read more →

Why We Don't Have a Laravel For JavaScript... Yet
Read more →

How to get a Web Dev Job in 2024
Read more →
The first framework that lets you visualize your React/NodeJS app's code
Read more →

Open SaaS: our free, open-source SaaS starter
Read more →

Wasp Launch Week #5: Waspnado 🐝 🌪️
Read more →

On the Importance of RFCs in Programming
Read more →

A Guide to Windows Development with Wasp & WSL
Read more →

Wasp Launch Week #4: Waspolution
Read more →

On the Importance of Naming in Programming
Read more →

Contributing to Tech Communities: How Open-Source can land you a job and get you out of the Skill Paradox
Read more →

Build your own AI Meme Generator & learn how to use OpenAI's function calls
Read more →

Using Product Requirement Documents to Generate Better Web Apps with AI
Read more →

Build a real-time voting app with WebSockets, React & TypeScript 🔌⚡️
Read more →

Smol AI 🐣 vs. Wasp AI 🐝 - Which is the Better AI Junior Developer?
Read more →

How we built a GPT code agent that generates full-stack web apps in React & Node.js, explained simply
Read more →

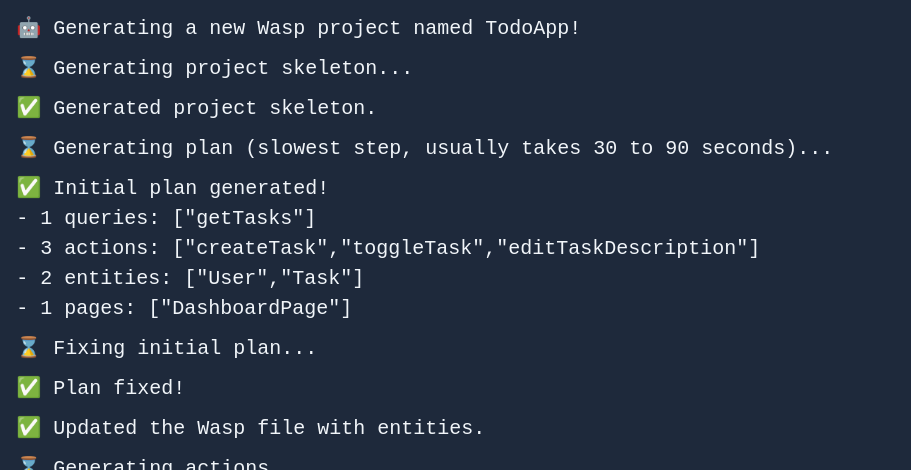
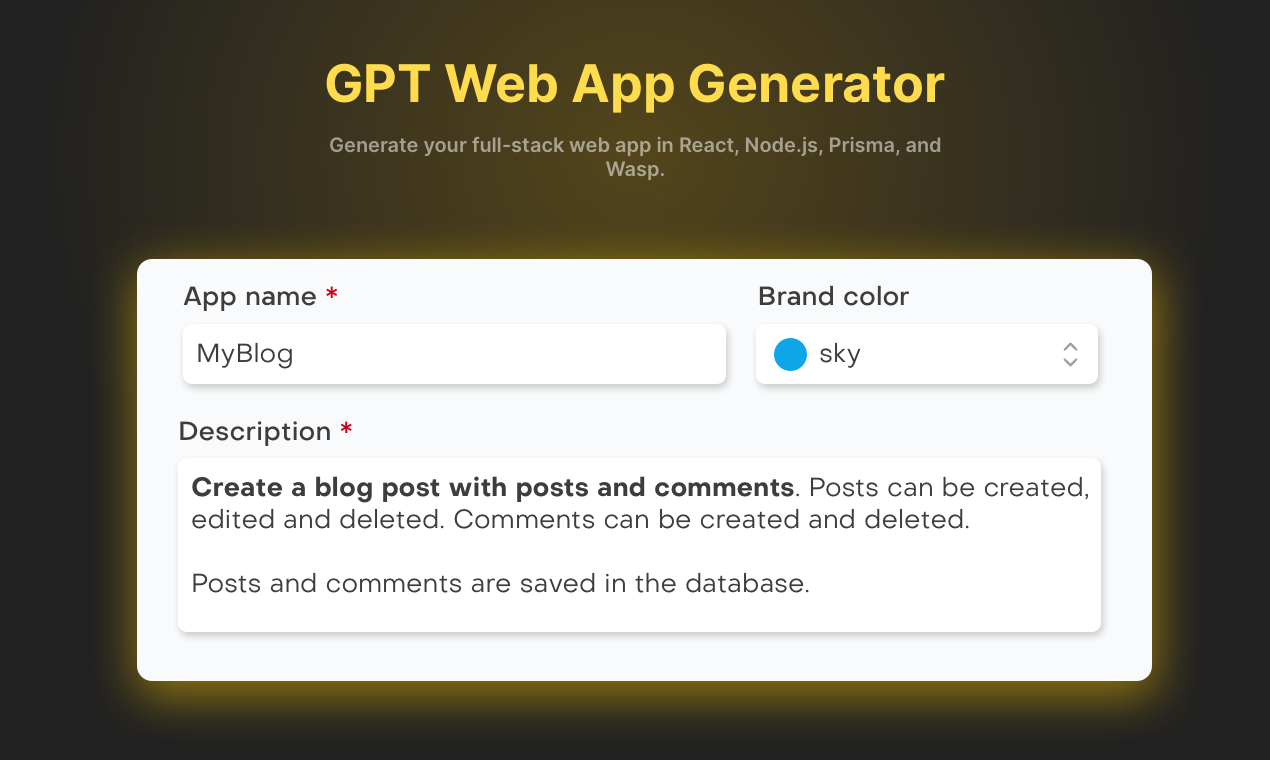
GPT Web App Generator - Let AI create a full-stack React & Node.js codebase based on your description 🤖🤯
Read more →

Tutorial Jam #1 - Teach Others & Win Prizes!
Read more →

Wasp LSP 2.0 - Next-level autocompletion and IDE integration for Wasp projects!
Read more →

What can you build with Wasp?
Read more →

Build Your Own Personal Twitter Agent 🧠🐦⛓ with LangChain
Read more →

Wasp Launch Week #3: Magic
Read more →

Wasp Beta - May 2023
Read more →

Hackathon #2: Results & Review
Read more →

Wasp Hackathon #2 - Let's "hack-a-ton"!
Read more →

How I Built CoverLetterGPT - SaaS app with the PERN stack, GPT, Stripe, & Chakra UI
Read more →

Wasp steps up its database game with Fully Managed Dev DB & DB Seeding
Read more →

Wasp Auth UI: The first full-stack auth with self-updating forms!
Read more →

Wasp Launch Week #2
Read more →

New React docs pretend SPAs don't exist anymore
Read more →

Building a full-stack app for learning Italian: Supabase vs. Wasp
Read more →

10 "Hard Truths" All Junior Developers Need to Hear
Read more →

Wasp Beta - February 2023
Read more →

The Most Common Misconceptions Amongst Junior Developers
Read more →

From Idea to Paying Customers in 1 Week: An Interview with Amicus.work
Read more →

The Best Web App Framework Doesn't Exist
Read more →

Convincing developers to try a new web framework - the effects of launching beta
Read more →

Wasp Beta December 2022
Read more →

Hosting Our First Hackathon: Results & Review
Read more →

Watch us build a *truly* full-stack app in just 9 minutes w/ Wasp & ChatGPT 🚀 🤯
Read more →

Wasp Beta brings major IDE improvements
Read more →

Feature Release Announcement - Wasp Optimistic Updates
Read more →

Permissions (access control) in web apps
Read more →

Feature Announcement - TypeScript Support
Read more →

Wasp is in Beta: Auth, TypeScript, Tailwind, LSP
Read more →

Why we chose Prisma as a database layer for Wasp
Read more →

Amicus: See how Erlis built a SaaS for legal teams with Wasp and got first paying customers!
Read more →

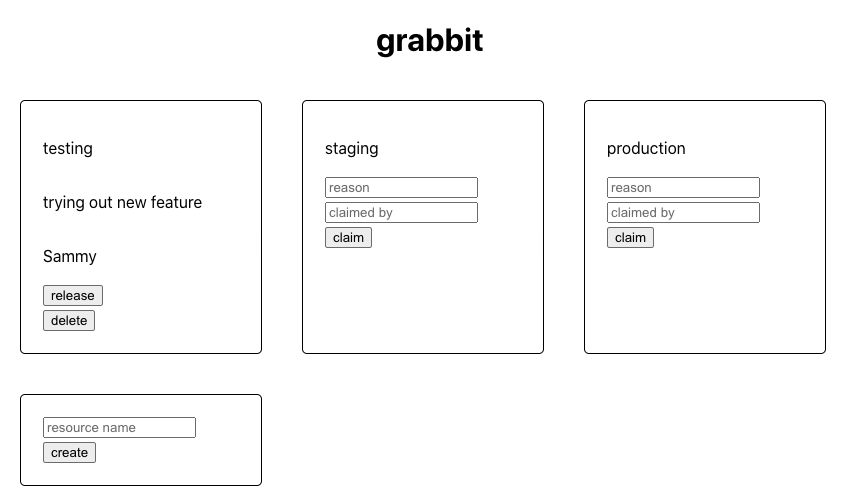
How Michael Curry chose Wasp to build Grabbit: an internal tool for managing dev resources at StudentBeans
Read more →

Wasp Beta Launch Week announcement
Read more →

How Wasp reached all-time high PR count during Hacktoberfest: tips for OSS maintainers
Read more →

Alpha Testing Program: post-mortem
Read more →

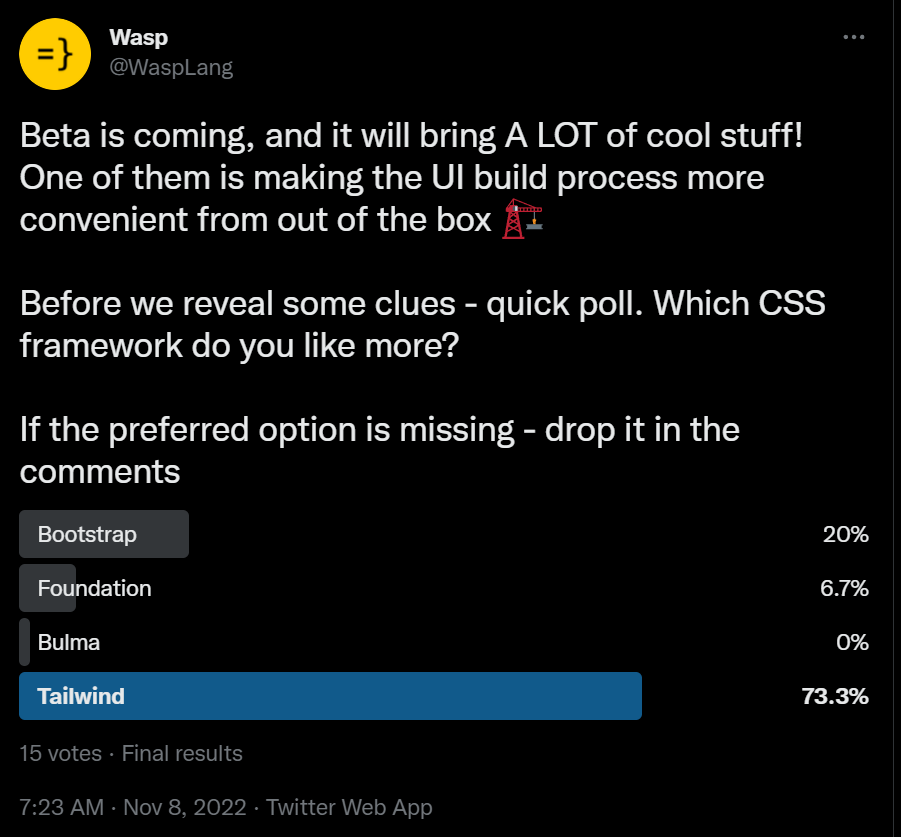
Feature Announcement - Tailwind CSS support
Read more →

Feature Announcement - New auth method (Google)
Read more →

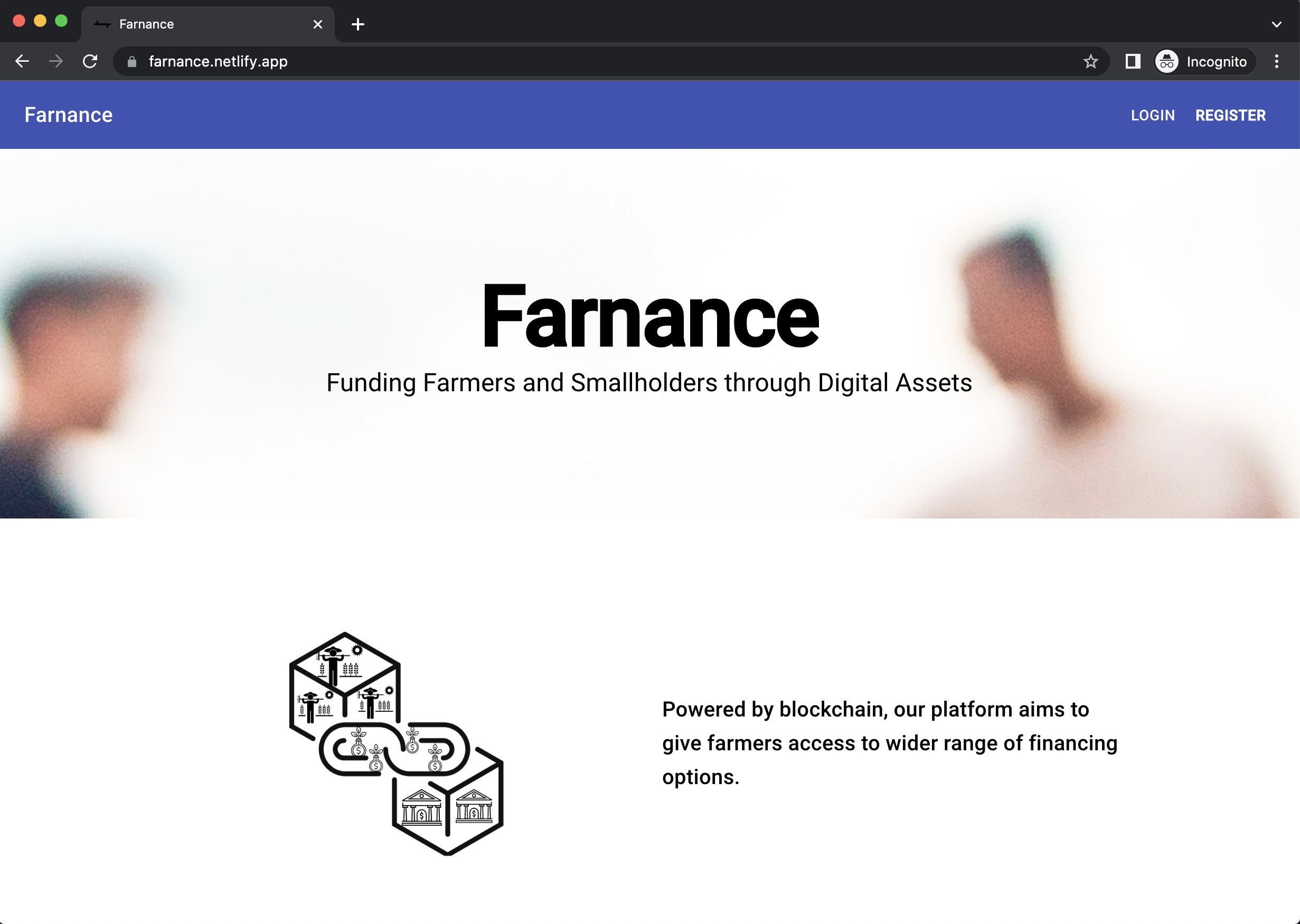
Farnance: How Julian built a SaaS for farmers with Wasp and won a hackathon!
Read more →

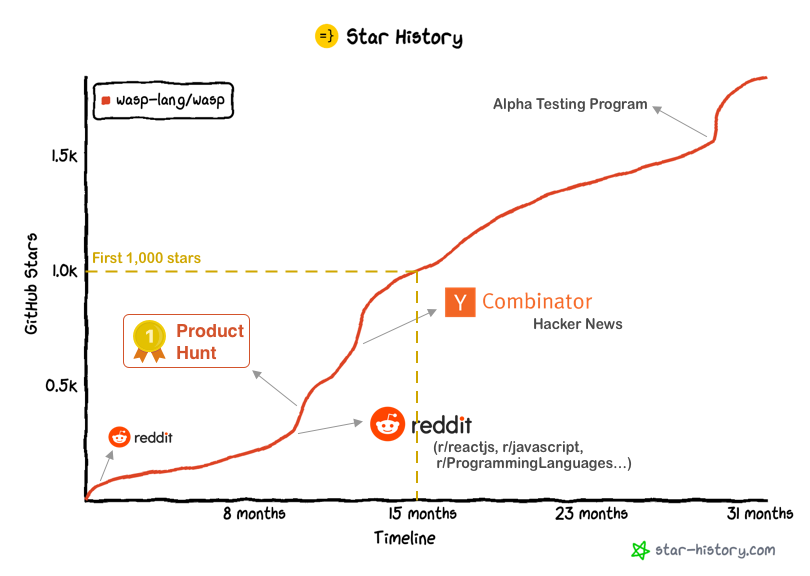
How Wasp reached 1,000 stars on GitHub (detailed stats & timeline)
Read more →

Building an app to find an excuse for our sloppy work
Read more →

How to get started with Haskell in 2022 (the straightforward way)
Read more →

How and why I got started with Haskell
Read more →

How to communicate why your startup is worth joining
Read more →

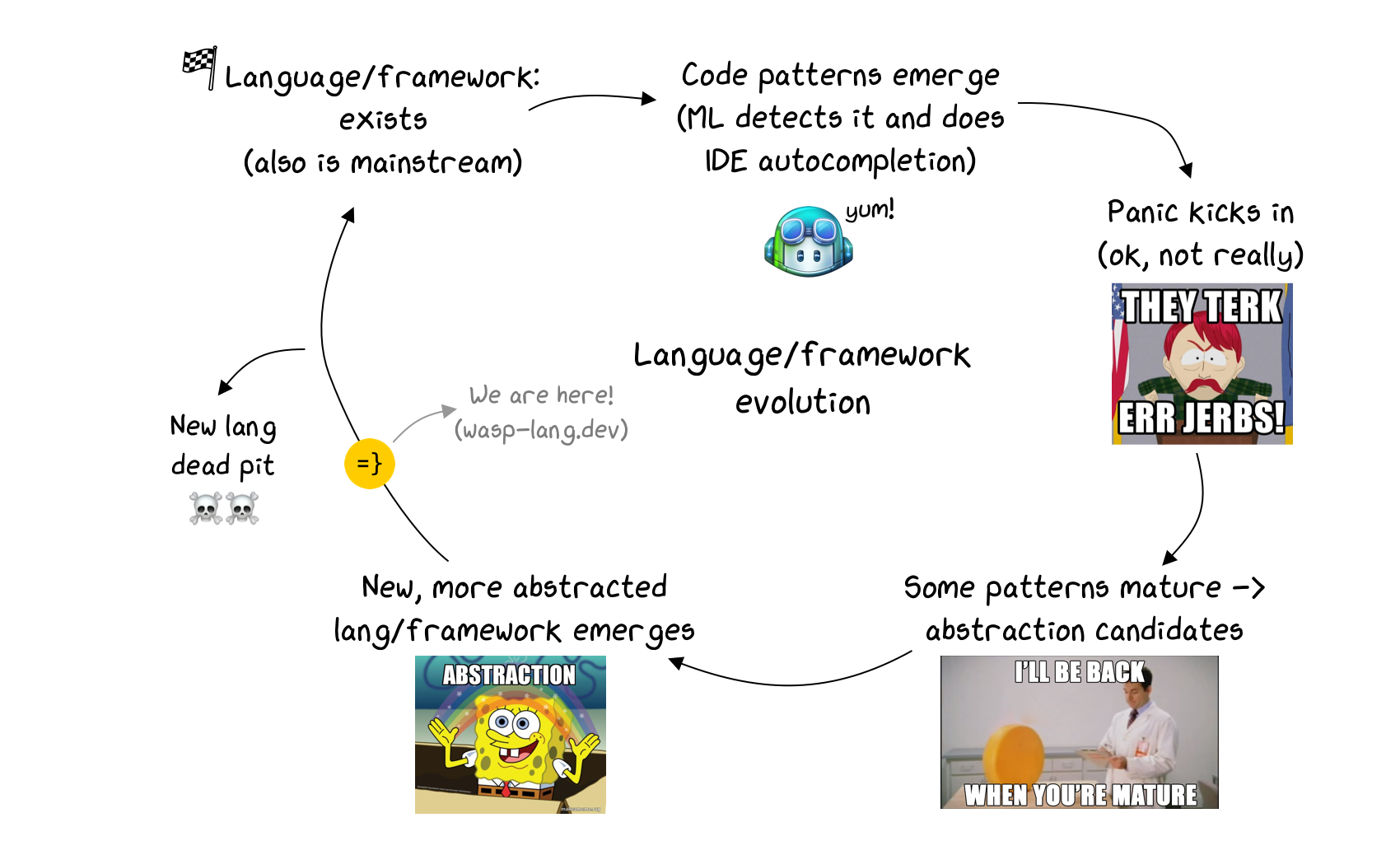
ML code generation vs. coding by hand - what we think programming is going to look like
Read more →

Feature Announcement - Wasp Jobs
Read more →

How to win a hackathon. Brief manual.
Read more →

Meet the team - Filip Sodić, Founding Engineer
Read more →

Build a metrics dashboard with background jobs in Wasp - Say hello to Waspleau!
Read more →

Meet the team - Shayne Czyzewski, Founding Engineer
Read more →

How we built a Trello clone with Wasp - Waspello!
Read more →

Our fundraising learnings - 250+ meetings in 98 days to the oversubscribed round
Read more →

Following YC, Wasp raised $1.5M Seed Round led by Lunar Ventures and HV Capital
Read more →

Tutorial: `forall` in Haskell
Read more →

How to implement a Discord bot (in NodeJS) that requires new members to introduce themselves
Read more →

Wasp - language for developing full-stack Javascript web apps with no boilerplate
Read more →

Journey to YCombinator
Read more →

Hello Wasp!
Read more →
