By Andrei Gaspar9 min readHow to Run CRON Jobs in Postgres Without Extra Infrastructure

 By Mihovil Ilakovac18 min read
By Mihovil Ilakovac18 min readA Gentle Introduction to Database Migrations in Prisma with Visuals
Read more →
 By Boris Martinović8 min read
By Boris Martinović8 min readBuilding Advanced React Forms Using React Hook Form, Zod and Shadcn
Read more →
 By Milica Maksimović4 min read
By Milica Maksimović4 min readArmadaJS 2024: A Conference That Feels Like Home
Read more →
 By Boris Martinović7 min read
By Boris Martinović7 min readBuilding React Forms with Ease Using React Hook Form, Zod and Shadcn
Read more →
 By Milica Maksimović8 min read
By Milica Maksimović8 min readThe Faces Behind Open Source Projects: Pilcrow, author of Lucia Auth 🔒
Read more →
 By Milica Maksimović5 min read
By Milica Maksimović5 min readWhy Your SaaS Emails Aren’t Being Delivered and How to Fix This Issue
Read more →
 By Milica Maksimović6 min read
By Milica Maksimović6 min readBuilt in Days, Acquired for $20K: The NuloApp Story
Read more →
 By Milica Maksimović13 min read
By Milica Maksimović13 min readThe Faces Behind Open Source Projects: Tim Jones and pg-boss
Read more →
 By Sam Jakshtis18 min read
By Sam Jakshtis18 min readWasp: The JavaScript Answer to Django for Web Development
Read more →
 By Lucas Lima do Nascimento16 min read
By Lucas Lima do Nascimento16 min readHow to Add Auth with Lucia to Your React/Next.js App - A Step by Step Guide
Read more →
 By Vinny12 min read
By Vinny12 min readHow to get a Web Dev Job in 2024
Read more →
 By Vinny6 min read
By Vinny6 min readHackathon #2: Results & Review
Read more →
 By Martin Sosic6 min read
By Martin Sosic6 min readWasp steps up its database game with Fully Managed Dev DB & DB Seeding
Read more →
 By Matija Sosic2 min read
By Matija Sosic2 min readWasp Auth UI: The first full-stack auth with self-updating forms!
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readWasp Launch Week #2
Read more →
 By Matija Sosic5 min read
By Matija Sosic5 min readNew React docs pretend SPAs don't exist anymore
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readWasp Beta - February 2023
Read more →
 By Vinny3 min read
By Vinny3 min readThe Best Web App Framework Doesn't Exist
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readConvincing developers to try a new web framework - the effects of launching beta
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readWasp Beta December 2022
Read more →
 By Vinny6 min read
By Vinny6 min readHosting Our First Hackathon: Results & Review
Read more →
 By Filip Sodić7 min read
By Filip Sodić7 min readFeature Release Announcement - Wasp Optimistic Updates
Read more →
 By Martin Sosic19 min read
By Martin Sosic19 min readPermissions (access control) in web apps
Read more →
 By Filip Sodić8 min read
By Filip Sodić8 min readFeature Announcement - TypeScript Support
Read more →
 By Matija Sosic3 min read
By Matija Sosic3 min readWasp is in Beta: Auth, TypeScript, Tailwind, LSP
Read more →
 By Martin Sosic7 min read
By Martin Sosic7 min readWhy we chose Prisma as a database layer for Wasp
Read more →
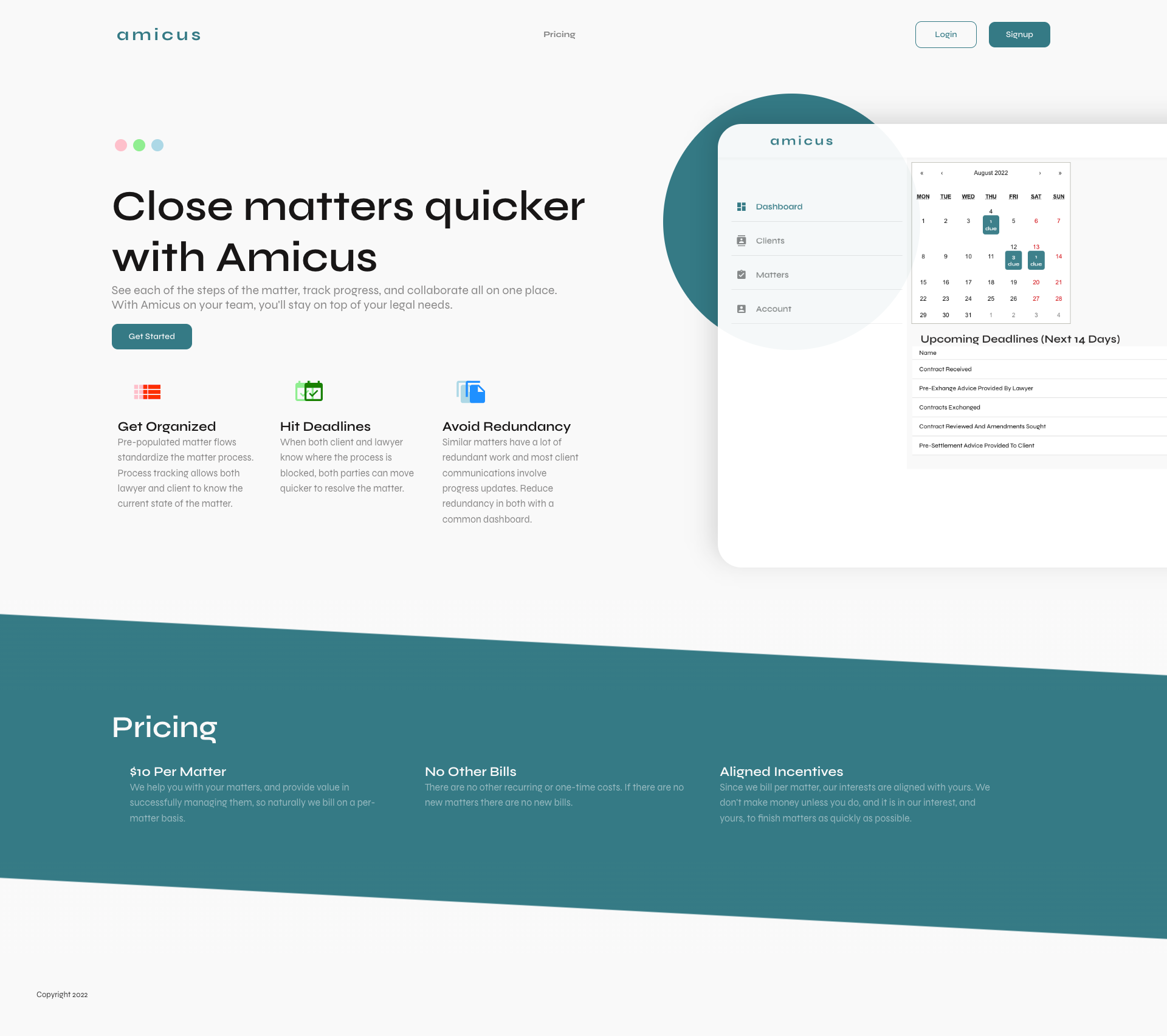
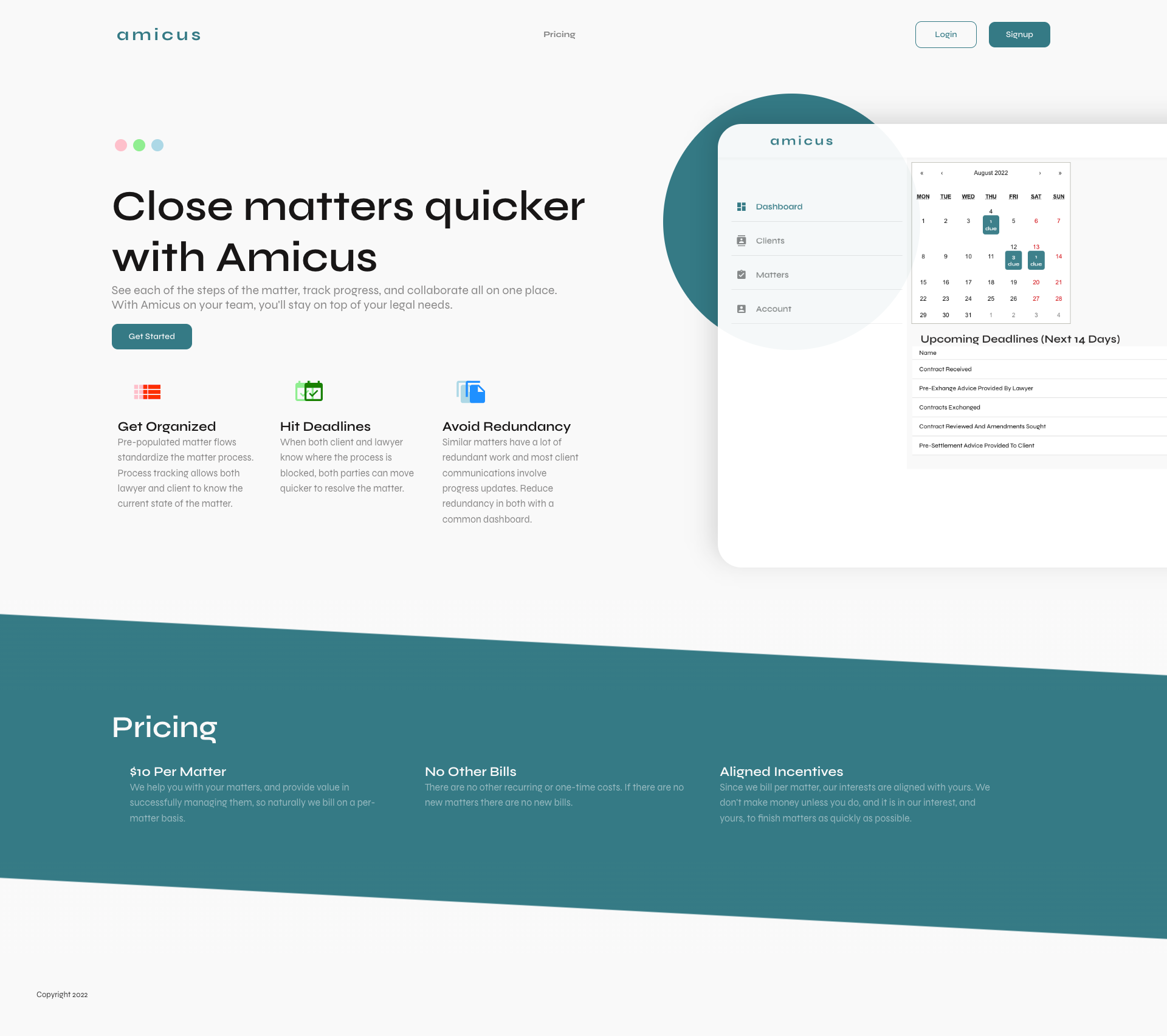
 By Matija Sosic5 min read
By Matija Sosic5 min readAmicus: See how Erlis built a SaaS for legal teams with Wasp and got first paying customers!
Read more →
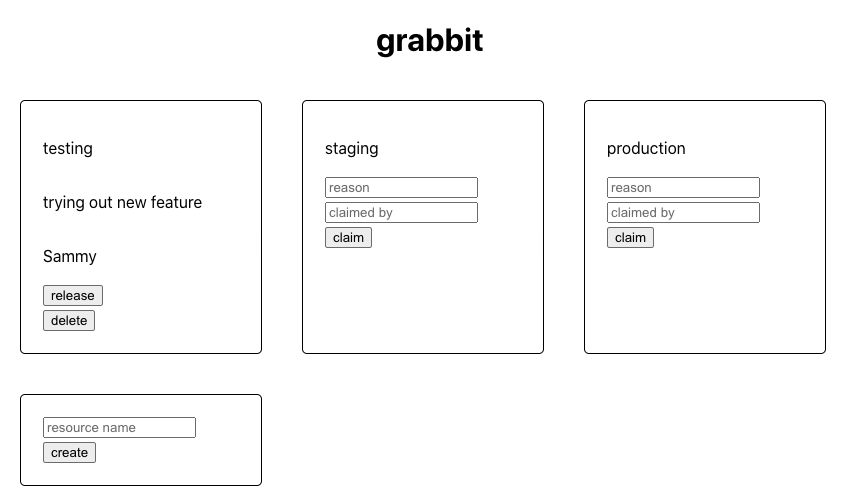
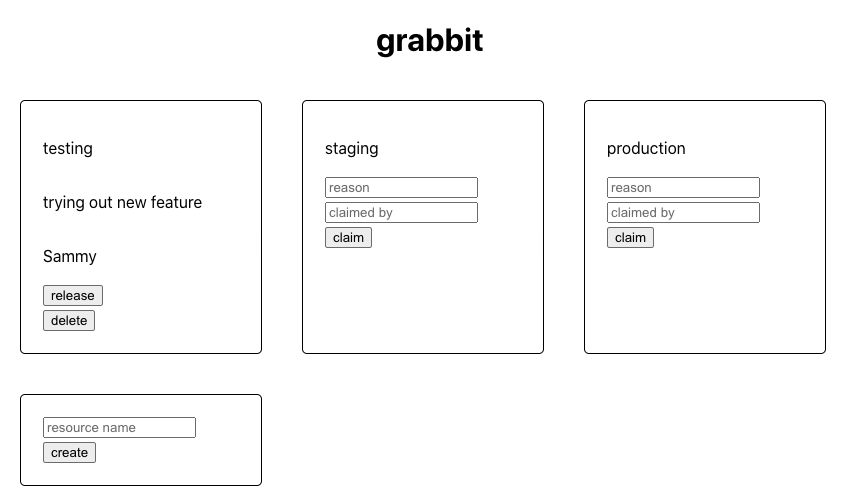
 By Matija Sosic5 min read
By Matija Sosic5 min readHow Michael Curry chose Wasp to build Grabbit: an internal tool for managing dev resources at StudentBeans
Read more →
 By Matija Sosic5 min read
By Matija Sosic5 min readWasp Beta Launch Week announcement
Read more →
 By Maksym Khamrovskyi6 min read
By Maksym Khamrovskyi6 min readHow Wasp reached all-time high PR count during Hacktoberfest: tips for OSS maintainers
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readAlpha Testing Program: post-mortem
Read more →
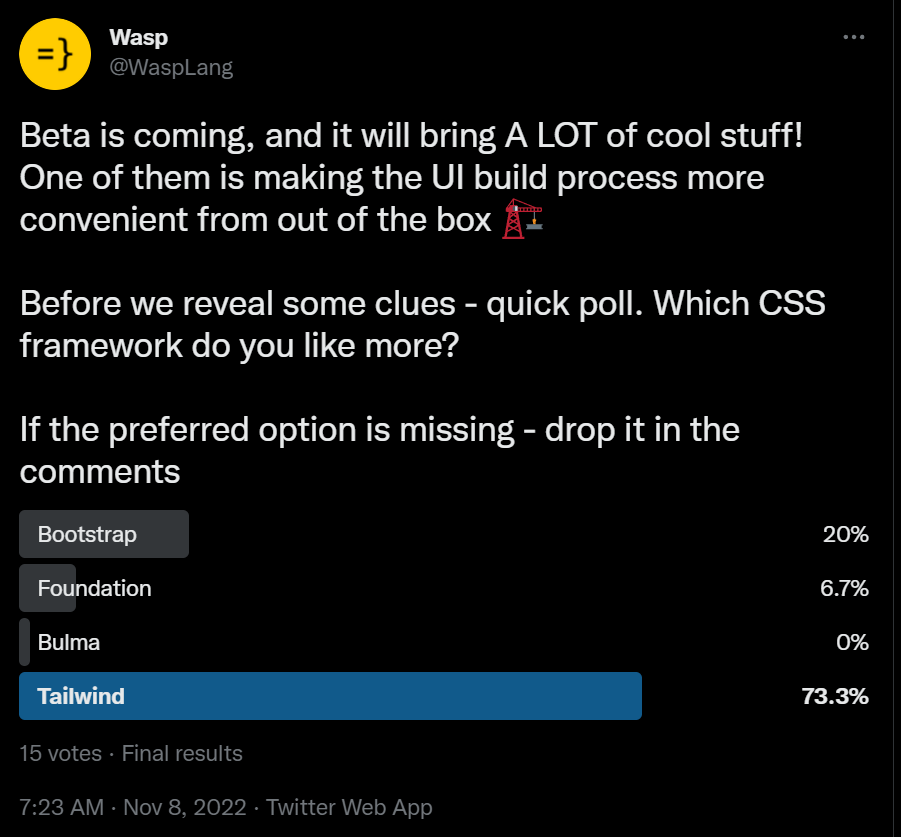
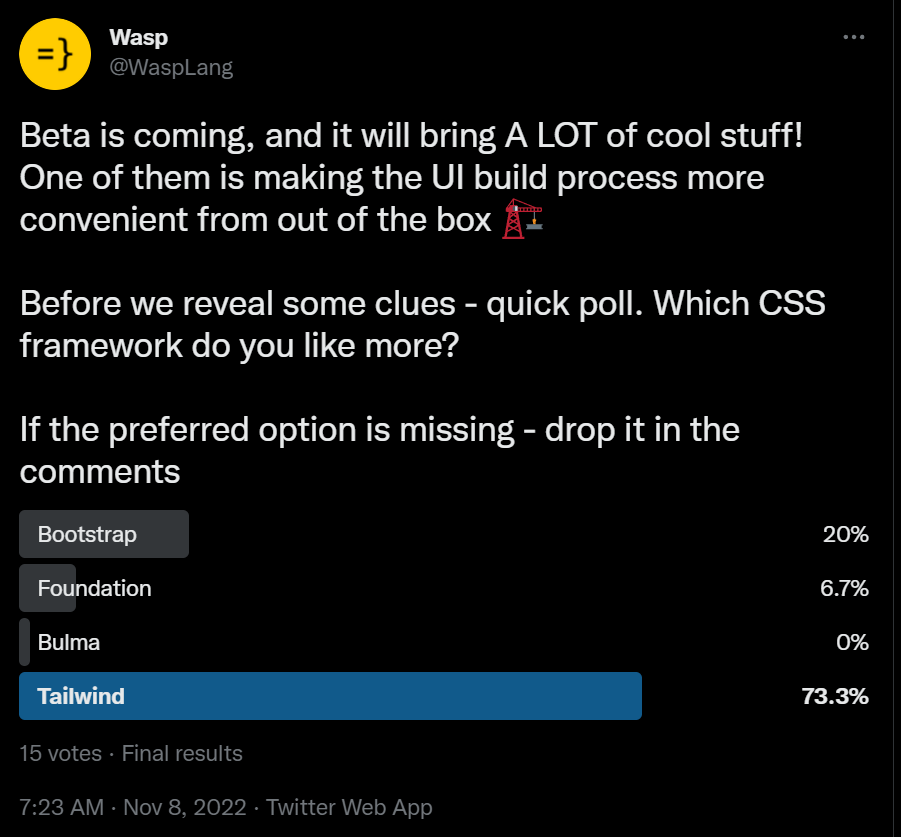
 By Shayne Czyzewski3 min read
By Shayne Czyzewski3 min readFeature Announcement - Tailwind CSS support
Read more →
 By Shayne Czyzewski4 min read
By Shayne Czyzewski4 min readFeature Announcement - New auth method (Google)
Read more →
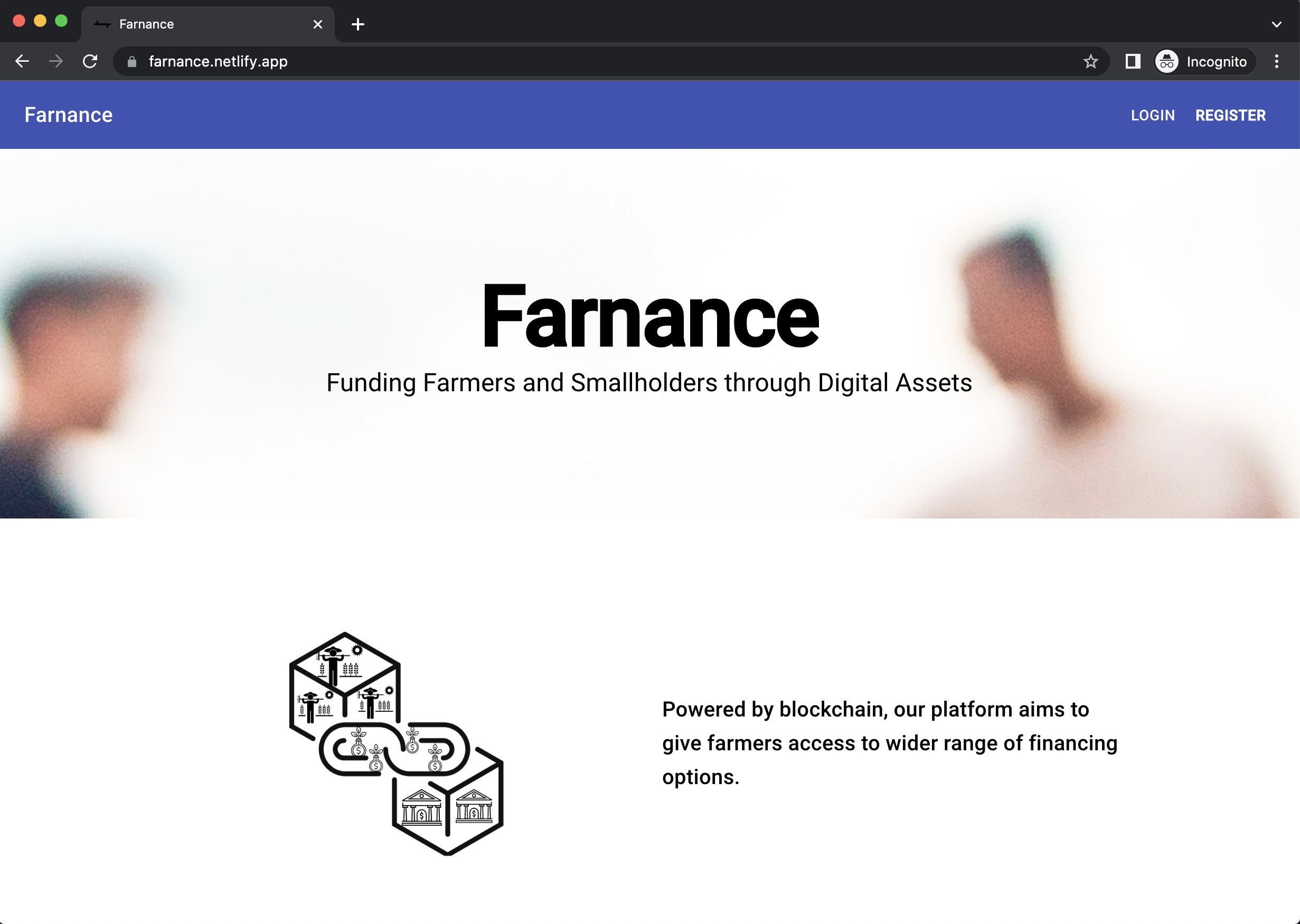
 By Matija Sosic4 min read
By Matija Sosic4 min readFarnance: How Julian built a SaaS for farmers with Wasp and won a hackathon!
Read more →
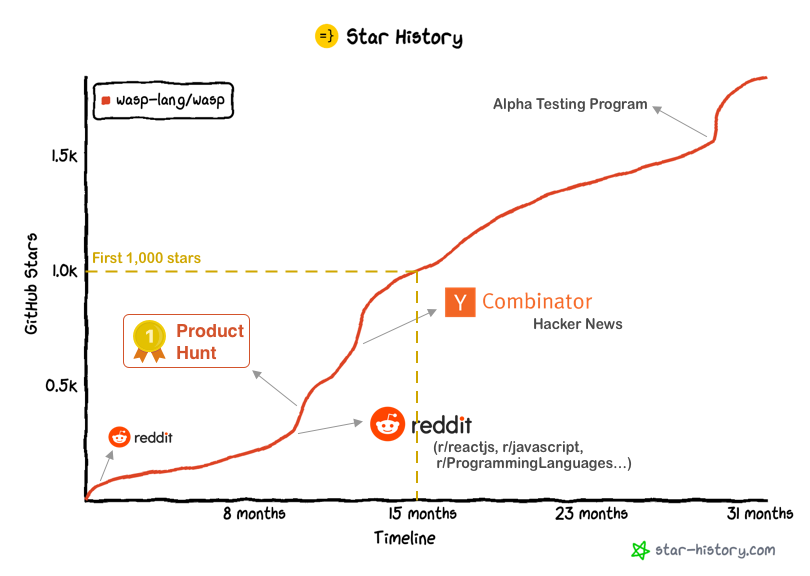
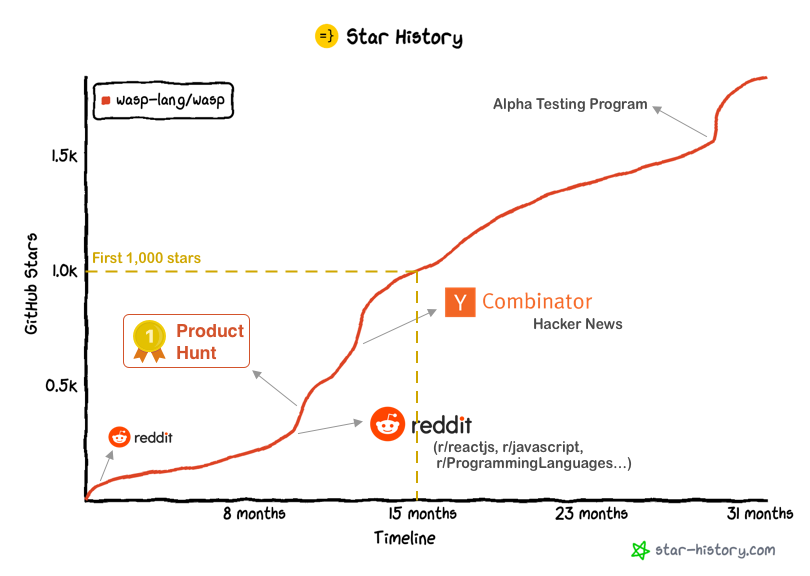
 By Matija Sosic12 min read
By Matija Sosic12 min readHow Wasp reached 1,000 stars on GitHub (detailed stats & timeline)
Read more →
 By Martin Sosic7 min read
By Martin Sosic7 min readHow to get started with Haskell in 2022 (the straightforward way)
Read more →
 By Shayne Czyzewski8 min read
By Shayne Czyzewski8 min readHow and why I got started with Haskell
Read more →
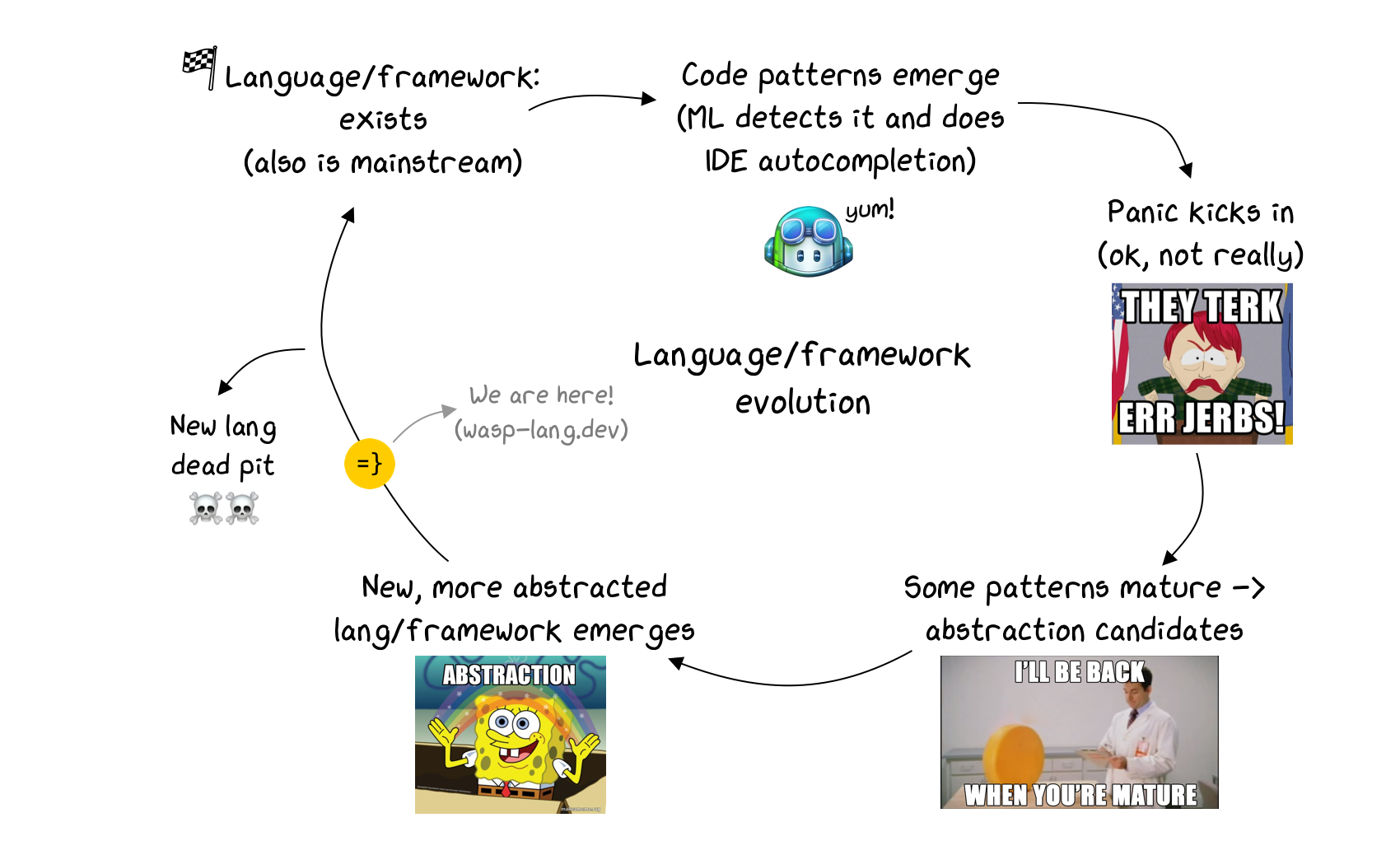
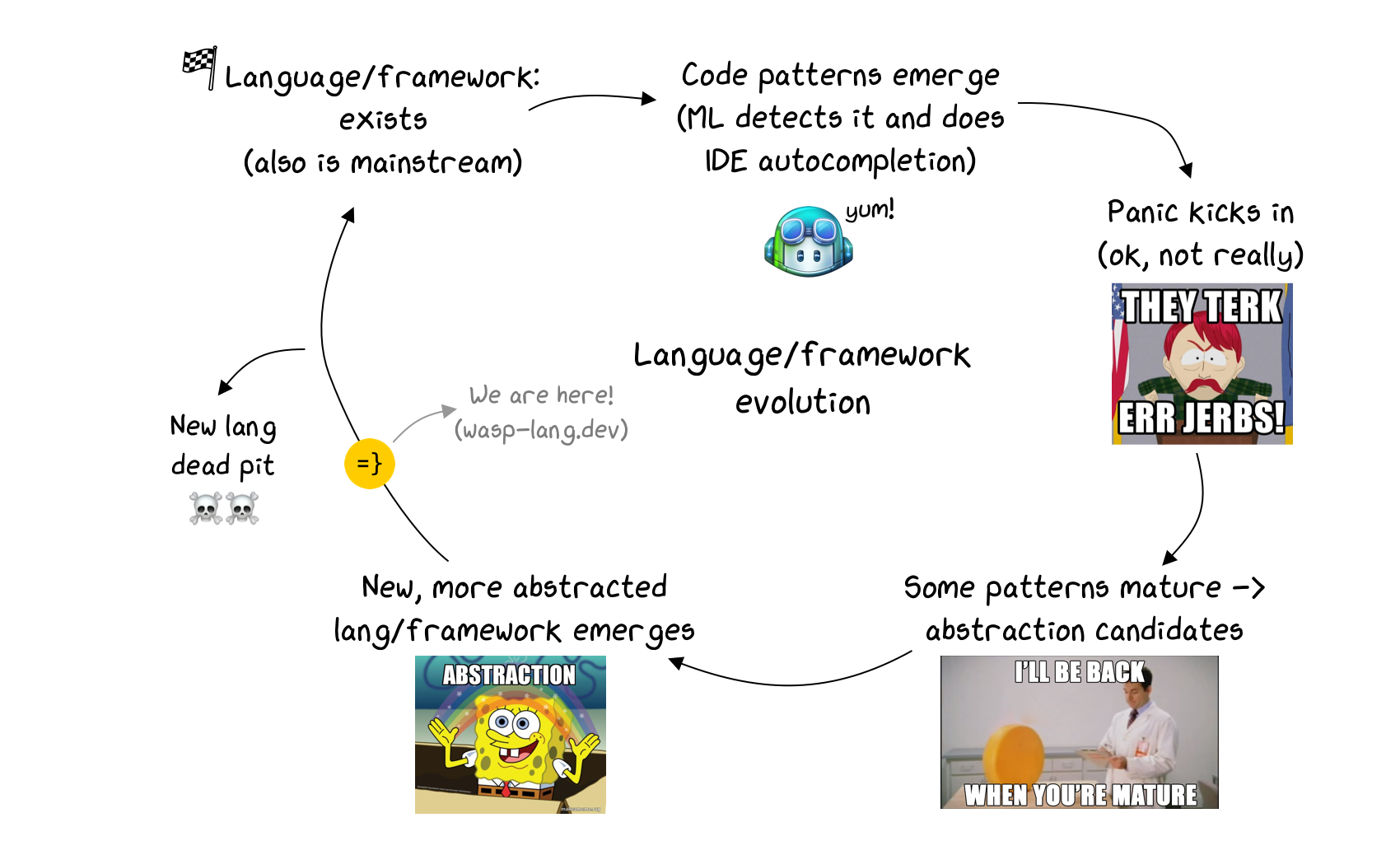
 By Matija Sosic11 min read
By Matija Sosic11 min readML code generation vs. coding by hand - what we think programming is going to look like
Read more →
 By Shayne Czyzewski7 min read
By Shayne Czyzewski7 min readFeature Announcement - Wasp Jobs
Read more →
 By Shayne Czyzewski5 min read
By Shayne Czyzewski5 min readBuild a metrics dashboard with background jobs in Wasp - Say hello to Waspleau!
Read more →
 By Matija Sosic10 min read
By Matija Sosic10 min readHow we built a Trello clone with Wasp - Waspello!
Read more →