By Carlos Precioso11 min readCleaning up 5 years of tech debt in a full-stack JS framework

 By Vinny5 min read
By Vinny5 min readWhy 3 SaaS Founders Chose Wasp As Their React & NodeJS Full-Stack Framework
Read more →
 By Mihovil Ilakovac3 min read
By Mihovil Ilakovac3 min readWasp x Railway: deploy your full-stack app with a single CLI command
Read more →
 By Martin Sosic8 min read
By Martin Sosic8 min readWasp now has a public development roadmap!
Read more →
 By Mihovil Ilakovac4 min read
By Mihovil Ilakovac4 min readIncident Report: Case insensitive OAuth IDs vulnerability in Wasp
Read more →
 By Andrei Gaspar9 min read
By Andrei Gaspar9 min readHow to Run CRON Jobs in Postgres Without Extra Infrastructure
Read more →
 By Milica Maksimović5 min read
By Milica Maksimović5 min readMeet the team - Carlos Precioso
Read more →
 By Mihovil Ilakovac18 min read
By Mihovil Ilakovac18 min readA Gentle Introduction to Database Migrations in Prisma with Visuals
Read more →
 By Milica Maksimović7 min read
By Milica Maksimović7 min readMeet the team - Franjo Mindek
Read more →
 By Boris Martinović8 min read
By Boris Martinović8 min readBuilding Advanced React Forms Using React Hook Form, Zod and Shadcn
Read more →
 By Milica Maksimović6 min read
By Milica Maksimović6 min readMeet the team - Mihovil Ilakovac, Founding Engineer
Read more →
 By Milica Maksimović4 min read
By Milica Maksimović4 min readArmadaJS 2024: A Conference That Feels Like Home
Read more →
 By Boris Martinović7 min read
By Boris Martinović7 min readBuilding React Forms with Ease Using React Hook Form, Zod and Shadcn
Read more →
 By Milica Maksimović6 min read
By Milica Maksimović6 min readBuilt in Days, Acquired for $20K: The NuloApp Story
Read more →
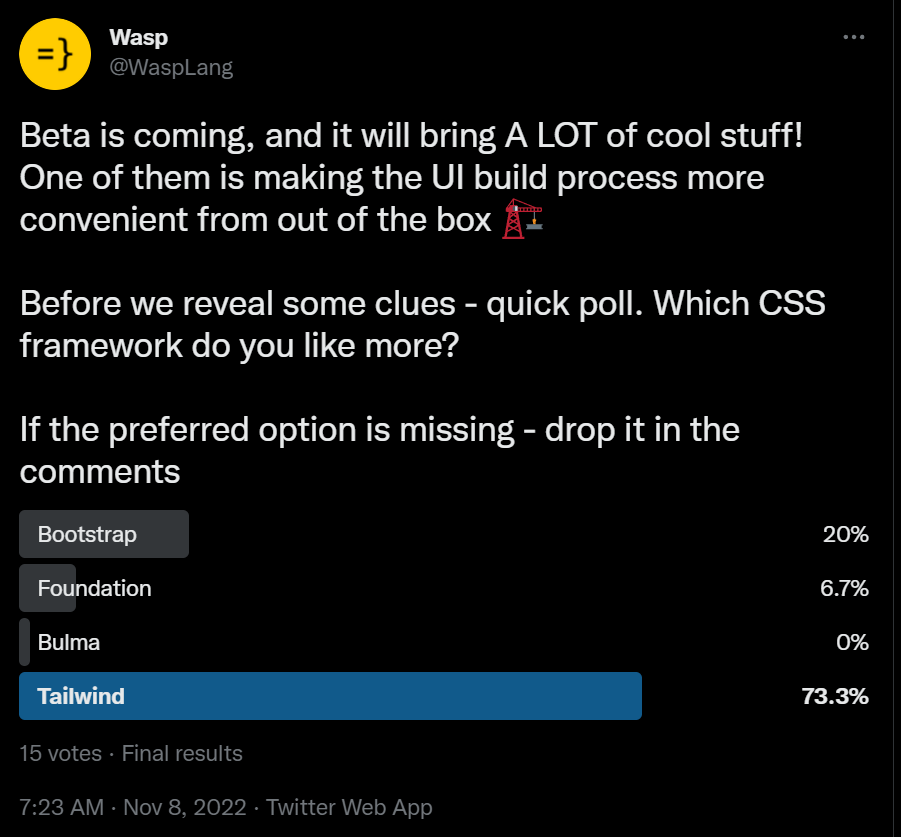
 By Vinny22 min read
By Vinny22 min readBuild a real-time voting app with WebSockets, React & TypeScript 🔌⚡️
Read more →
 By Vinny27 min read
By Vinny27 min readSmol AI 🐣 vs. Wasp AI 🐝 - Which is the Better AI Junior Developer?
Read more →
 By Vinny46 min read
By Vinny46 min readBuild Your Own Personal Twitter Agent 🧠🐦⛓ with LangChain
Read more →
 By Vinny2 min read
By Vinny2 min readWasp Hackathon #2 - Let's "hack-a-ton"!
Read more →
 By Vinny3 min read
By Vinny3 min readHow I Built CoverLetterGPT - SaaS app with the PERN stack, GPT, Stripe, & Chakra UI
Read more →
 By Martin Sosic6 min read
By Martin Sosic6 min readWasp steps up its database game with Fully Managed Dev DB & DB Seeding
Read more →
 By Matija Sosic2 min read
By Matija Sosic2 min readWasp Auth UI: The first full-stack auth with self-updating forms!
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readWasp Launch Week #2
Read more →
 By Mihovil Ilakovac14 min read
By Mihovil Ilakovac14 min readBuilding a full-stack app for learning Italian: Supabase vs. Wasp
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readWasp Beta - February 2023
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readConvincing developers to try a new web framework - the effects of launching beta
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readWasp Beta December 2022
Read more →
 By Vinny3 min read
By Vinny3 min readWatch us build a *truly* full-stack app in just 9 minutes w/ Wasp & ChatGPT 🚀 🤯
Read more →
 By Martin Sosic6 min read
By Martin Sosic6 min readWasp Beta brings major IDE improvements
Read more →
 By Filip Sodić7 min read
By Filip Sodić7 min readFeature Release Announcement - Wasp Optimistic Updates
Read more →
 By Martin Sosic19 min read
By Martin Sosic19 min readPermissions (access control) in web apps
Read more →
 By Filip Sodić8 min read
By Filip Sodić8 min readFeature Announcement - TypeScript Support
Read more →
 By Matija Sosic3 min read
By Matija Sosic3 min readWasp is in Beta: Auth, TypeScript, Tailwind, LSP
Read more →
 By Martin Sosic7 min read
By Martin Sosic7 min readWhy we chose Prisma as a database layer for Wasp
Read more →
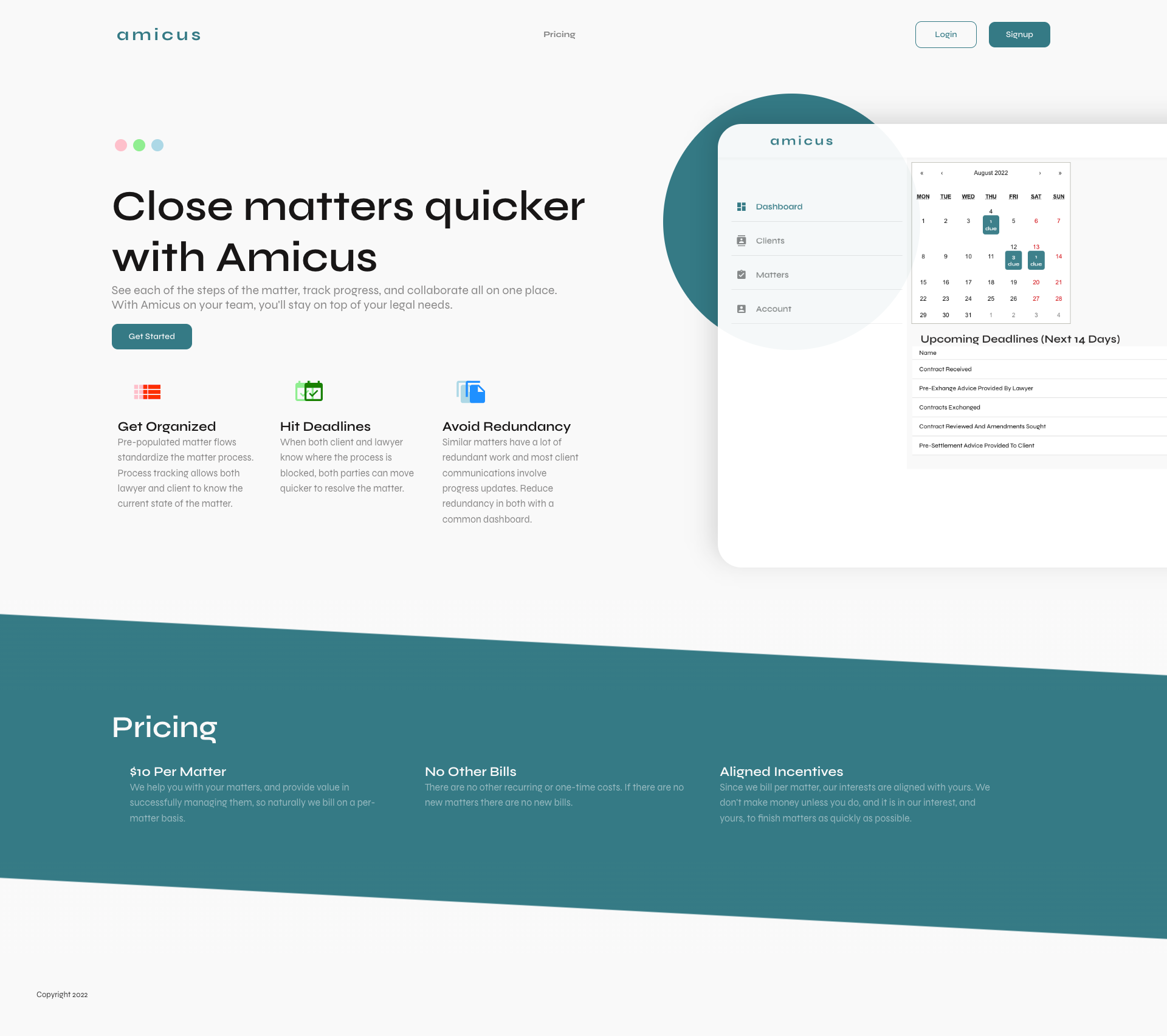
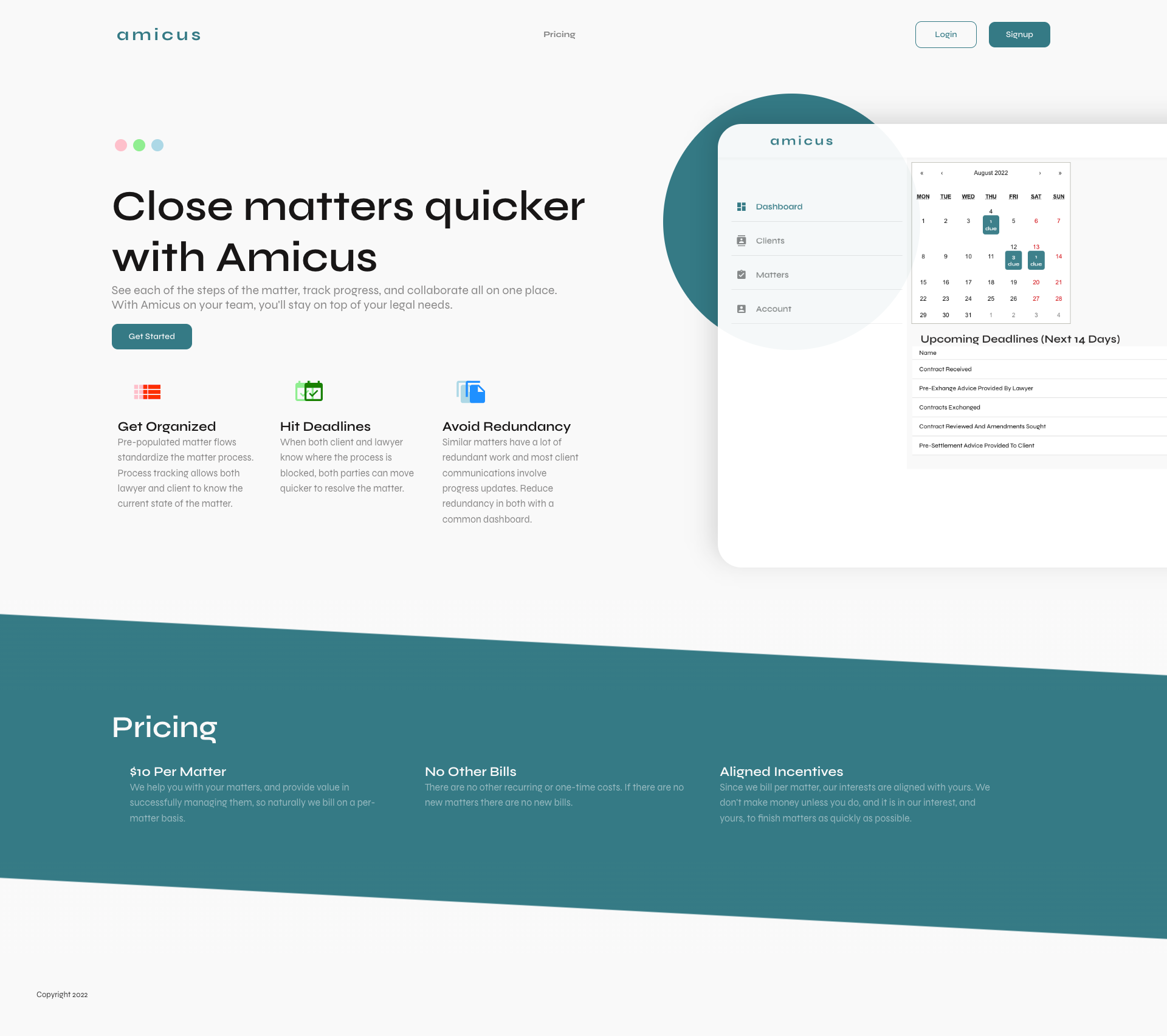
 By Matija Sosic5 min read
By Matija Sosic5 min readAmicus: See how Erlis built a SaaS for legal teams with Wasp and got first paying customers!
Read more →
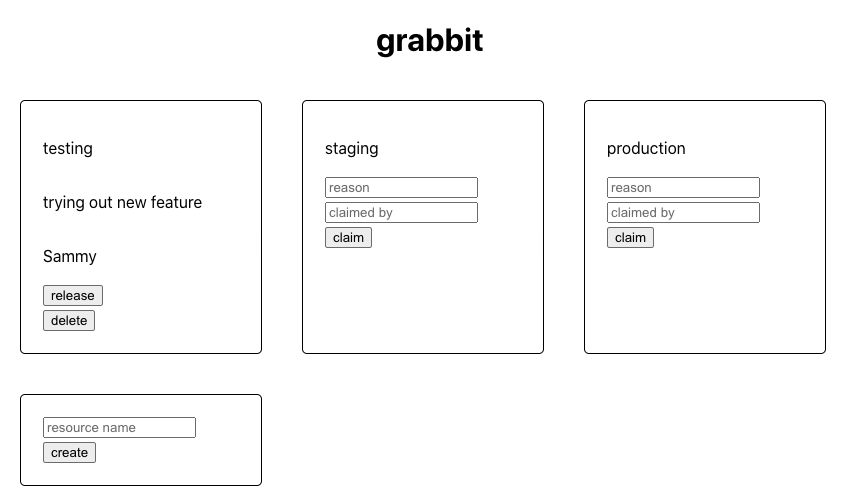
 By Matija Sosic5 min read
By Matija Sosic5 min readHow Michael Curry chose Wasp to build Grabbit: an internal tool for managing dev resources at StudentBeans
Read more →
 By Matija Sosic5 min read
By Matija Sosic5 min readWasp Beta Launch Week announcement
Read more →
 By Maksym Khamrovskyi6 min read
By Maksym Khamrovskyi6 min readHow Wasp reached all-time high PR count during Hacktoberfest: tips for OSS maintainers
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readAlpha Testing Program: post-mortem
Read more →
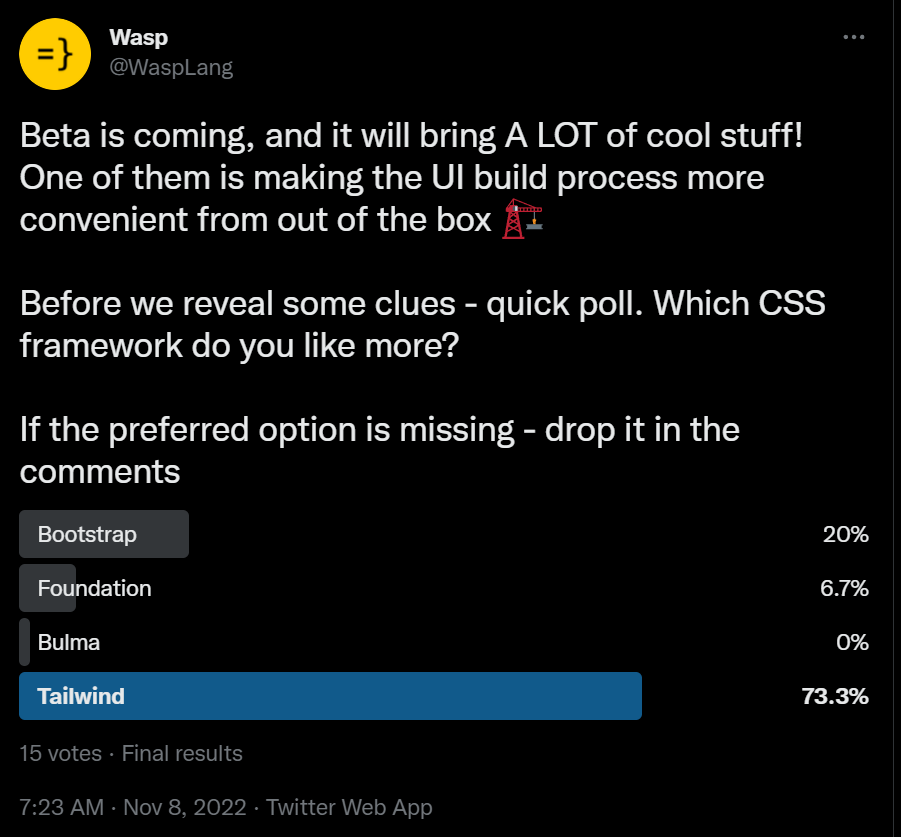
 By Shayne Czyzewski3 min read
By Shayne Czyzewski3 min readFeature Announcement - Tailwind CSS support
Read more →
 By Shayne Czyzewski4 min read
By Shayne Czyzewski4 min readFeature Announcement - New auth method (Google)
Read more →
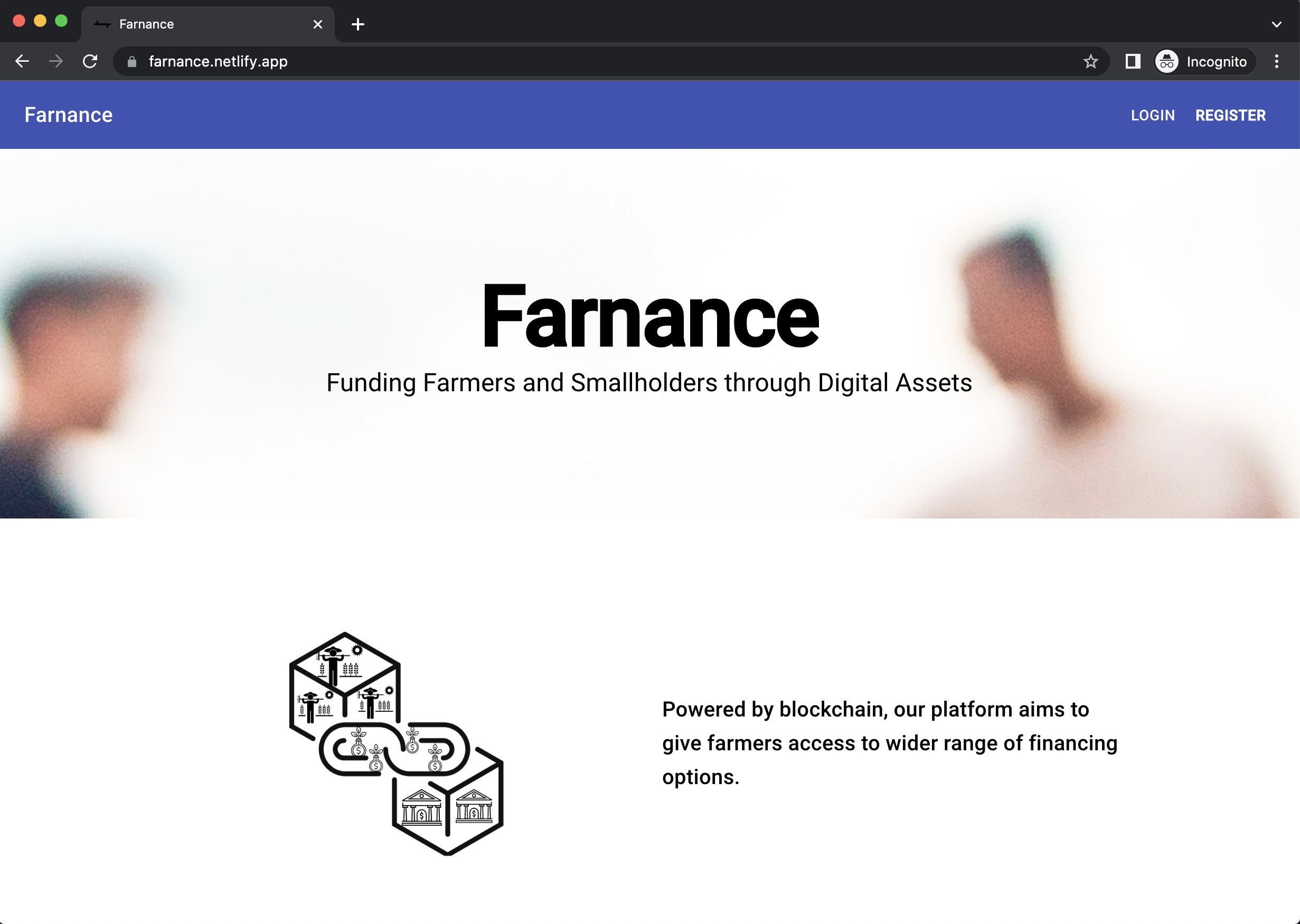
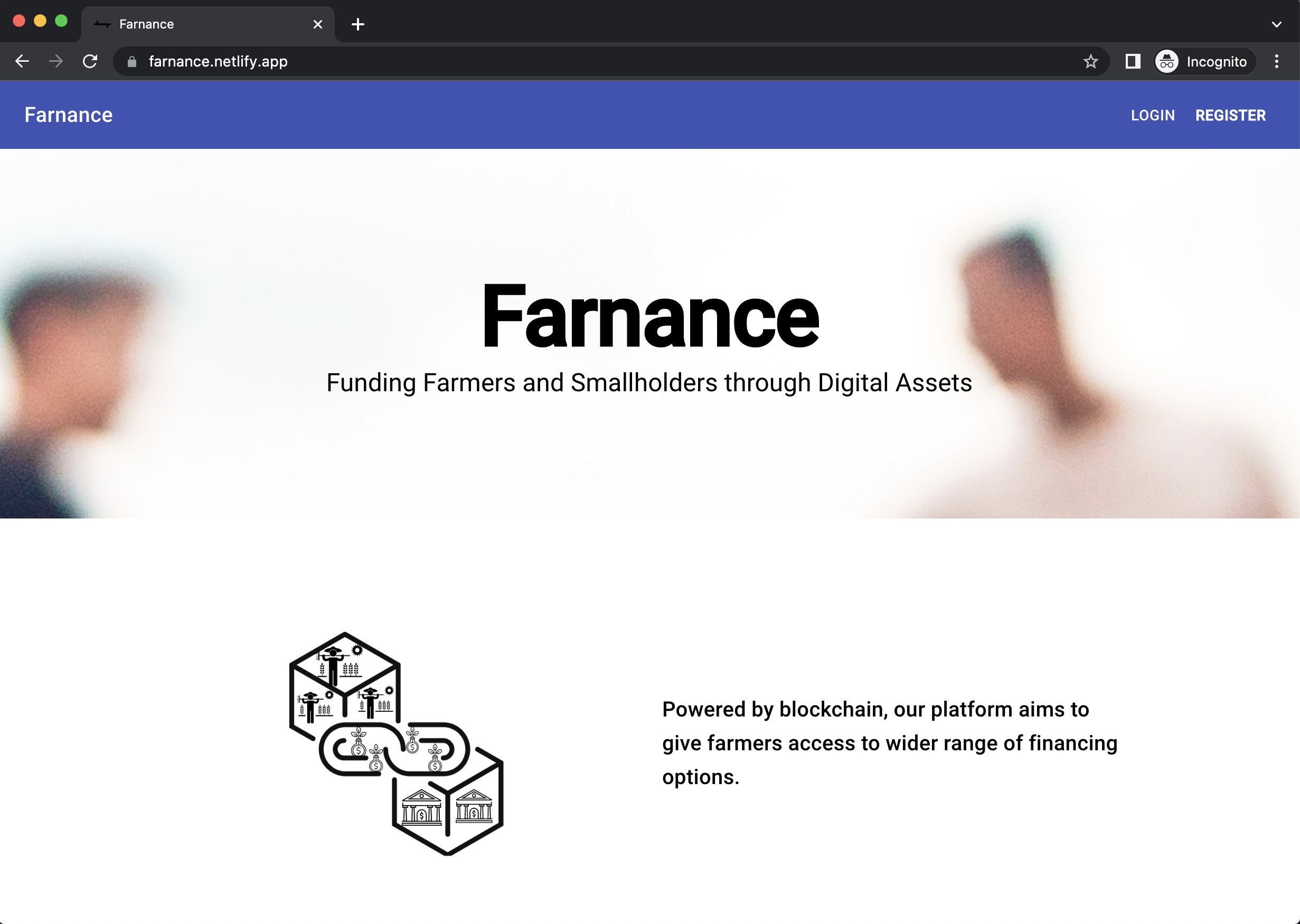
 By Matija Sosic4 min read
By Matija Sosic4 min readFarnance: How Julian built a SaaS for farmers with Wasp and won a hackathon!
Read more →
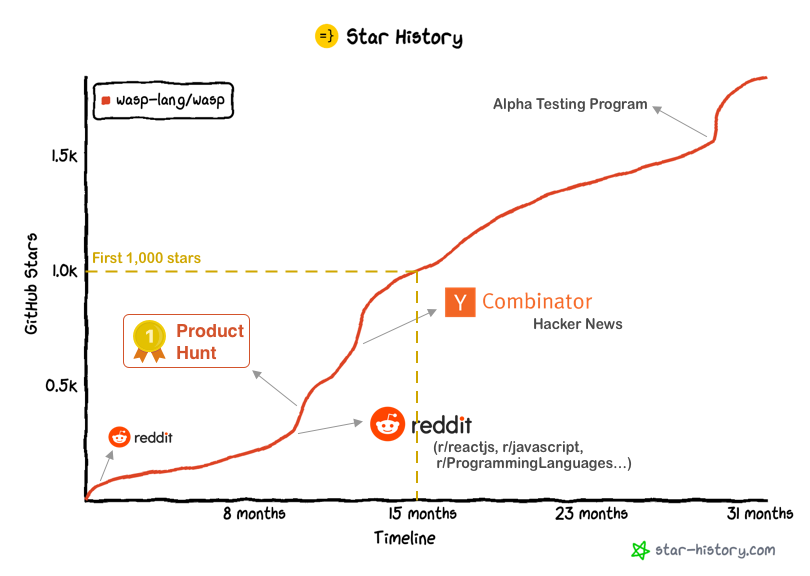
 By Matija Sosic12 min read
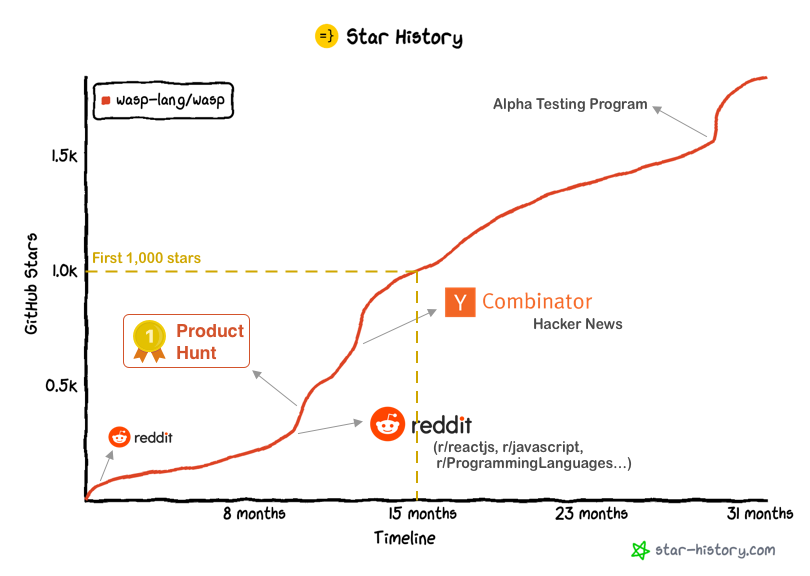
By Matija Sosic12 min readHow Wasp reached 1,000 stars on GitHub (detailed stats & timeline)
Read more →
 By Maksym Khamrovskyi8 min read
By Maksym Khamrovskyi8 min readBuilding an app to find an excuse for our sloppy work
Read more →
 By Vasili Shynkarenka31 min read
By Vasili Shynkarenka31 min readHow to communicate why your startup is worth joining
Read more →
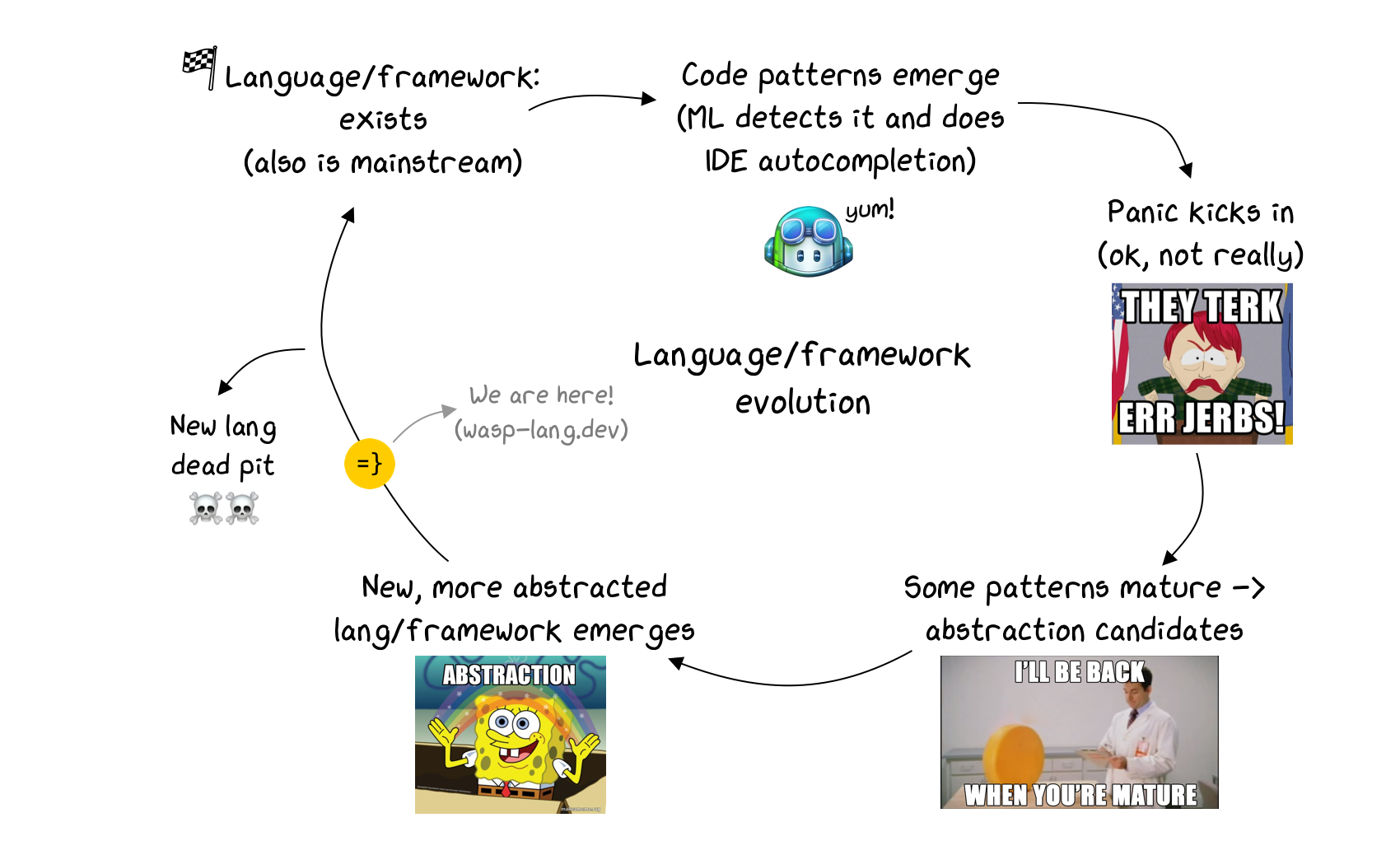
 By Matija Sosic11 min read
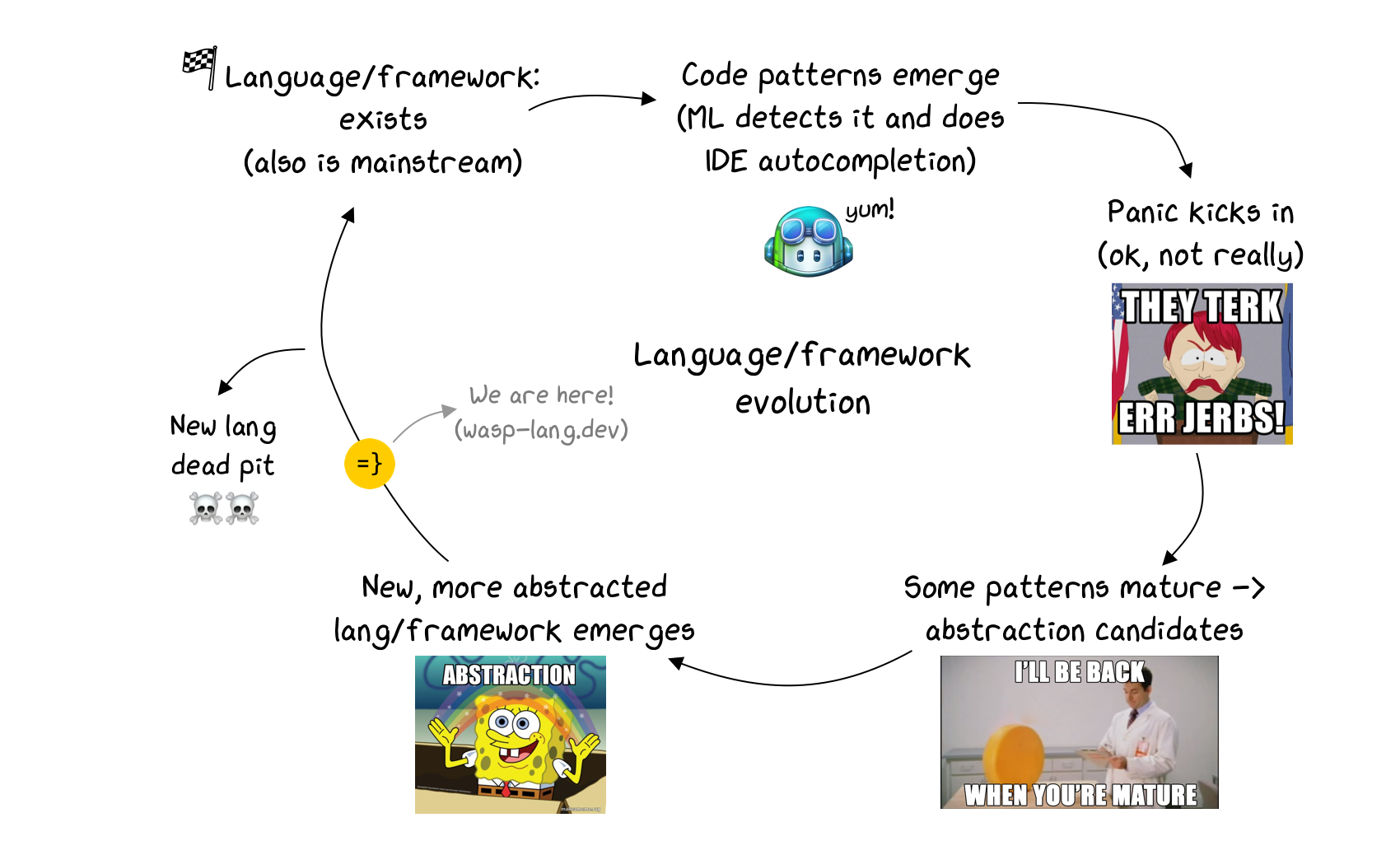
By Matija Sosic11 min readML code generation vs. coding by hand - what we think programming is going to look like
Read more →
 By Shayne Czyzewski7 min read
By Shayne Czyzewski7 min readFeature Announcement - Wasp Jobs
Read more →
 By Maksym Khamrovskyi4 min read
By Maksym Khamrovskyi4 min readHow to win a hackathon. Brief manual.
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readMeet the team - Filip Sodić, Founding Engineer
Read more →
 By Shayne Czyzewski5 min read
By Shayne Czyzewski5 min readBuild a metrics dashboard with background jobs in Wasp - Say hello to Waspleau!
Read more →
 By Matija Sosic4 min read
By Matija Sosic4 min readMeet the team - Shayne Czyzewski, Founding Engineer
Read more →
 By Matija Sosic10 min read
By Matija Sosic10 min readHow we built a Trello clone with Wasp - Waspello!
Read more →
 By Matija Sosic8 min read
By Matija Sosic8 min readOur fundraising learnings - 250+ meetings in 98 days to the oversubscribed round
Read more →
 By Matija Sosic5 min read
By Matija Sosic5 min readFollowing YC, Wasp raised $1.5M Seed Round led by Lunar Ventures and HV Capital
Read more →
 By Martin Sosic7 min read
By Martin Sosic7 min readWasp - language for developing full-stack Javascript web apps with no boilerplate
Read more →
 By Martin Sosic4 min read
By Martin Sosic4 min readJourney to YCombinator
Read more →
 By Martin Sosic6 min read
By Martin Sosic6 min readHello Wasp!
Read more →