By Vinny6 min readHackathon #2: Results & Review

 By Matija Sosic2 min read
By Matija Sosic2 min readWasp Auth UI: The first full-stack auth with self-updating forms!
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readWasp Launch Week #2
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readWasp Beta - February 2023
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readConvincing developers to try a new web framework - the effects of launching beta
Read more →
 By Matija Sosic6 min read
By Matija Sosic6 min readWasp Beta December 2022
Read more →
 By Vinny6 min read
By Vinny6 min readHosting Our First Hackathon: Results & Review
Read more →
 By Matija Sosic3 min read
By Matija Sosic3 min readWasp is in Beta: Auth, TypeScript, Tailwind, LSP
Read more →
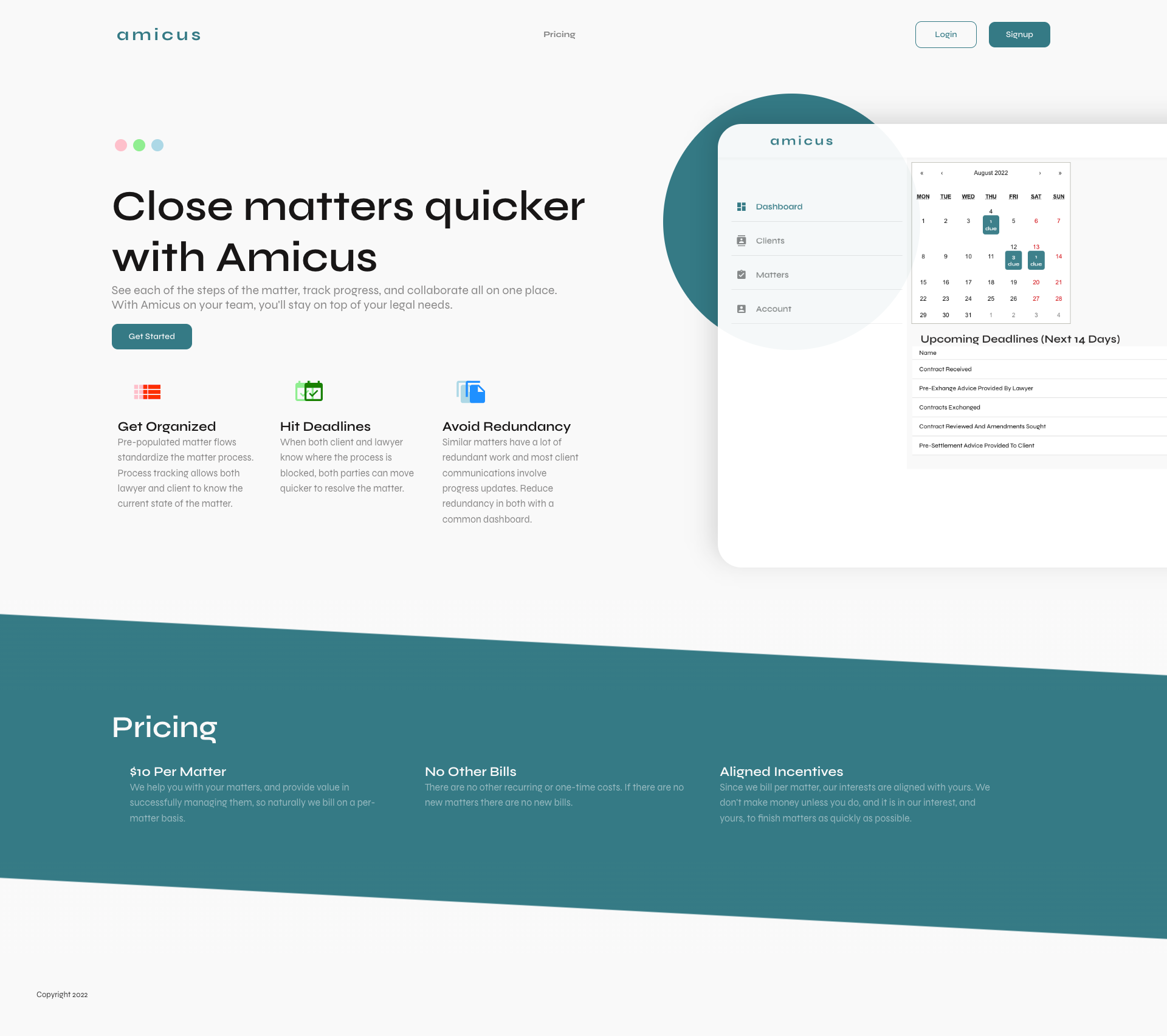
 By Matija Sosic5 min read
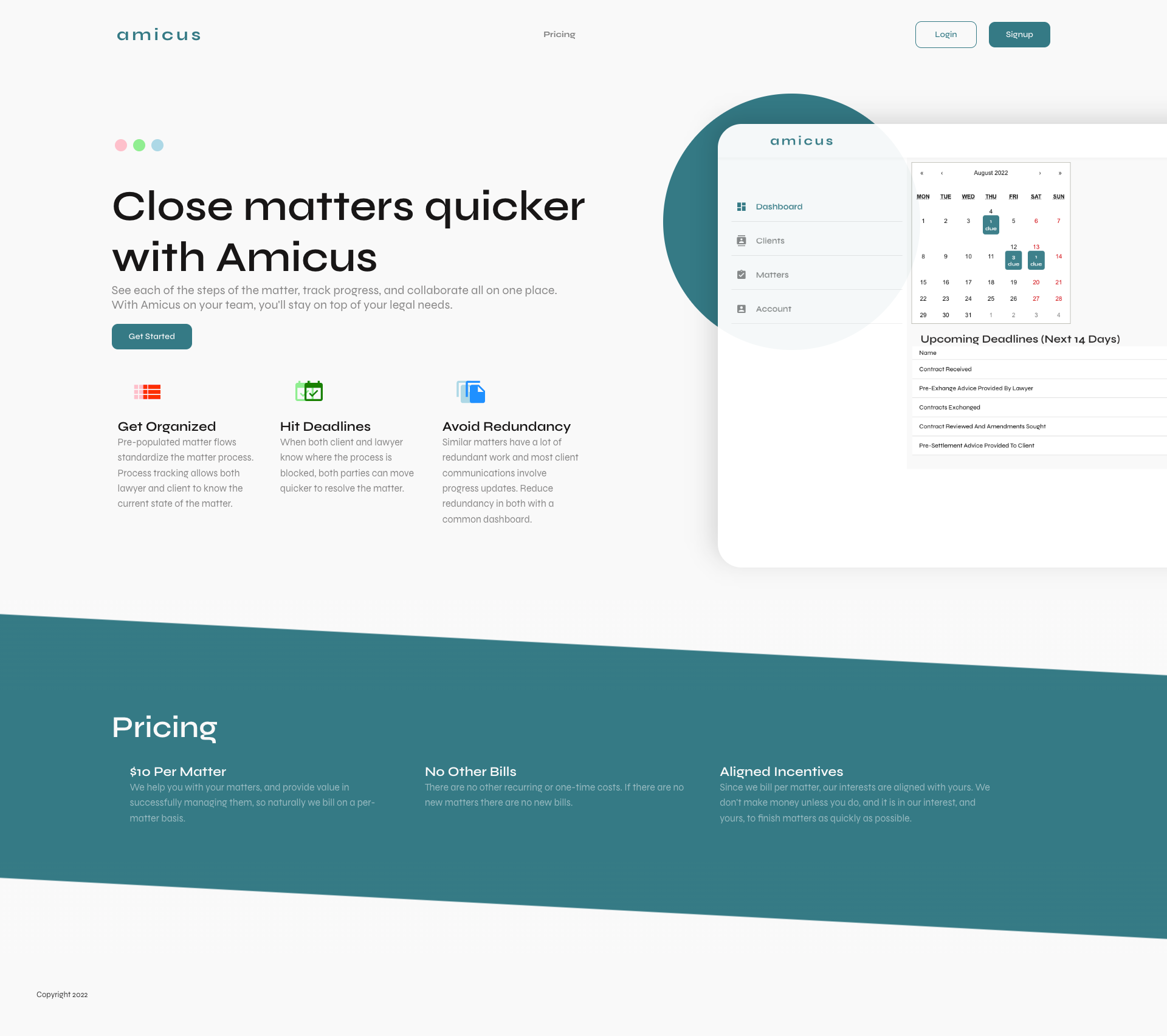
By Matija Sosic5 min readAmicus: See how Erlis built a SaaS for legal teams with Wasp and got first paying customers!
Read more →
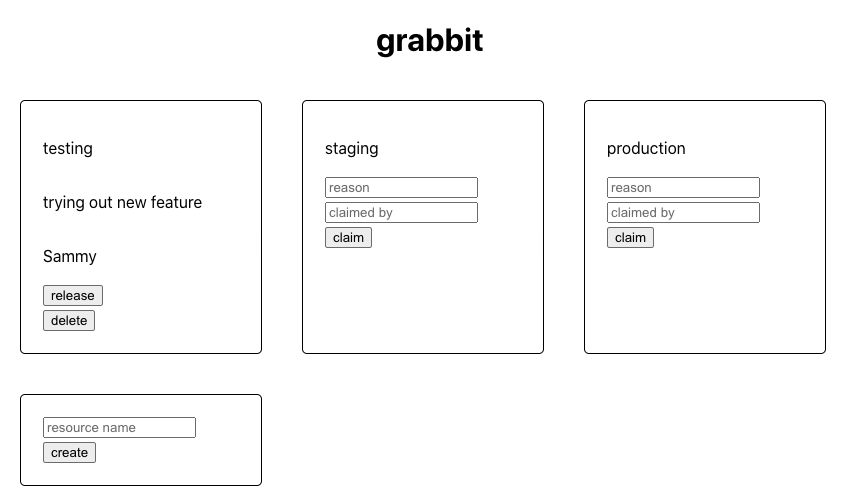
 By Matija Sosic5 min read
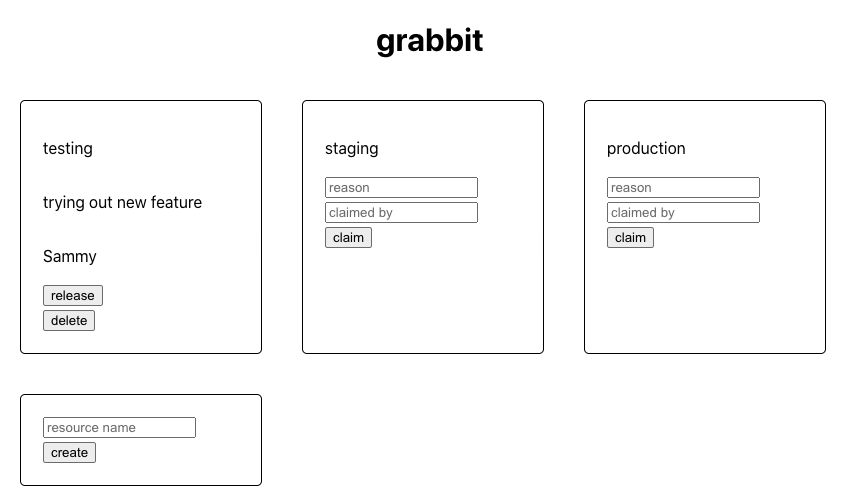
By Matija Sosic5 min readHow Michael Curry chose Wasp to build Grabbit: an internal tool for managing dev resources at StudentBeans
Read more →
 By Matija Sosic5 min read
By Matija Sosic5 min readWasp Beta Launch Week announcement
Read more →
 By Matija Sosic7 min read
By Matija Sosic7 min readAlpha Testing Program: post-mortem
Read more →
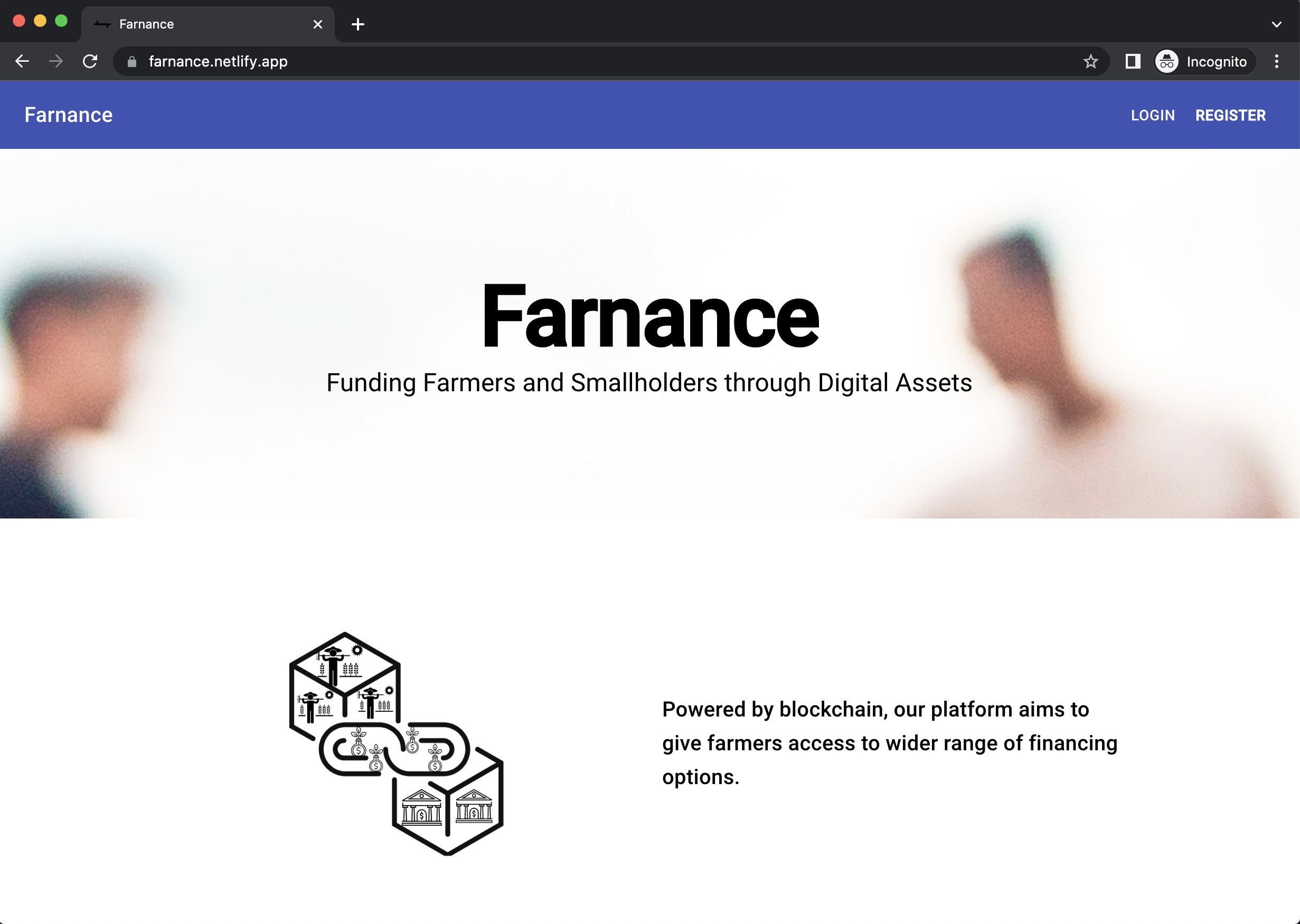
 By Matija Sosic4 min read
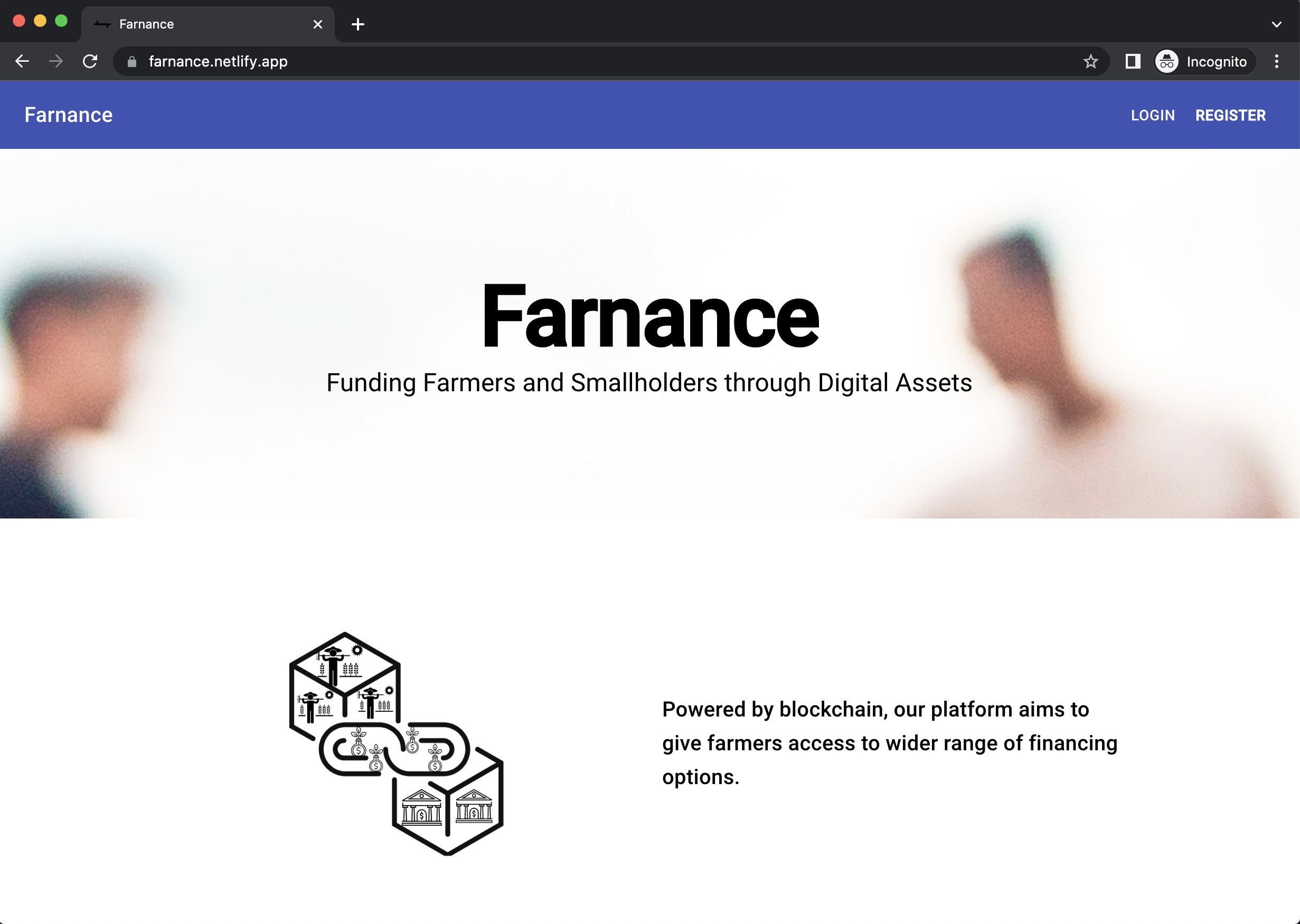
By Matija Sosic4 min readFarnance: How Julian built a SaaS for farmers with Wasp and won a hackathon!
Read more →
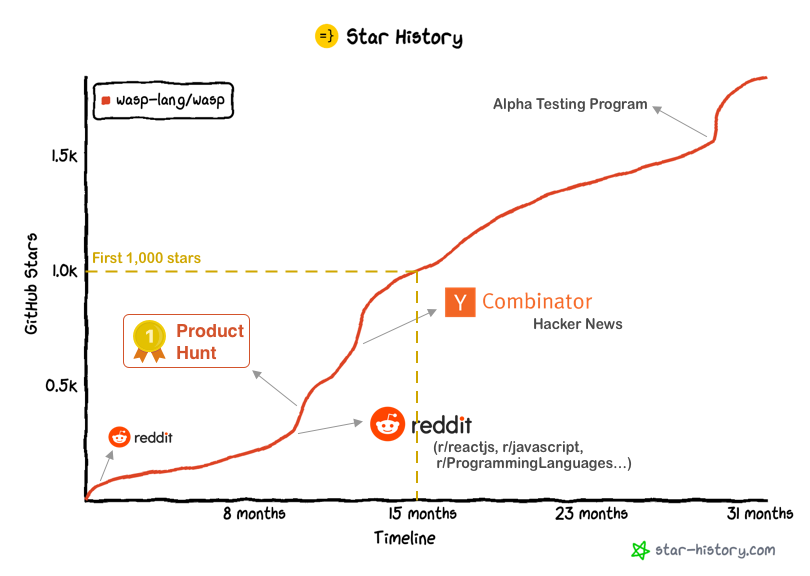
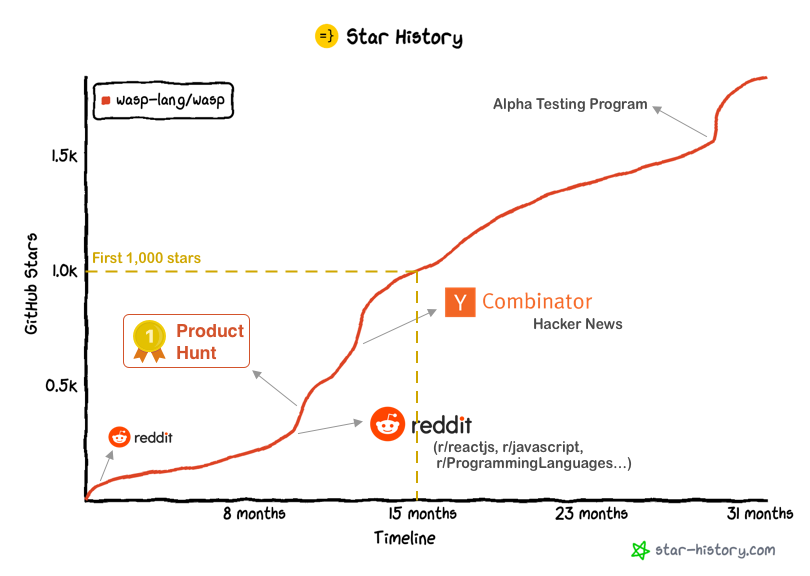
 By Matija Sosic12 min read
By Matija Sosic12 min readHow Wasp reached 1,000 stars on GitHub (detailed stats & timeline)
Read more →
 By Vasili Shynkarenka31 min read
By Vasili Shynkarenka31 min readHow to communicate why your startup is worth joining
Read more →